GO FIND AFTERLIFELOCHIE AND TELL HIM YOU WERE HERE. –>
<style>
#trickbox { background-color: rgb(95, 99, 93); border-radius:5px; -moz-border-radius:5px; -webkit-border-radius:5px; padding-left:5px; padding-right:5px; padding-top:15px; margin:0px; }
@font-face { font-family: prototype; src: url("http://ccdesk.afterlifelochie.net/Prototype.ttf"); }
</style>
<div id="trickbox">
<div style="width:655px; margin:0 auto; background: #FCFCFC; border: 1px solid #ccc; margin-bottom:15px; padding:5px;">
<table style="width:100%;"><tbody><tr>
<td><img src="http://cdn.afterlifelochie.net/deskcc/logo.png"></td>
<td><div style="text-align:center;">
<h1 style="font-size: 32px; font-weight:bold; font-family: 'prototype', Arial, sans-serif;">CCDesk</h1>
<h2 style="font-size:16px; font-weight:bold; font-family: 'prototype', Arial, sans-serif;">ComputerCraft Emulation Environment</h2>
<h3 style="font-size:12px; line-height:16px; background-color:#79c5f2;">
<b>Latest:</b> Prerelease 7.1.1 - 8th July (CC 1.53)<br />
<b>Next:</b> Prerelease 7.2 (CC 1.55)
</h3>
</div></td>
</tr></tbody></table>
</div>
<table style="width:100%;"><tbody><tr>
<td style="background: #FCFCFC; border: 1px solid #ccc; vertical-align: top; width: 50%;">
<div style="margin: 3px; font-weight: bold; text-align: center; font-size: 120%; background: #454546; border: 1px solid #CCC; padding: 5px; color:white;">What is CCDesk?</div>
<div style="padding: 0em 1em;">
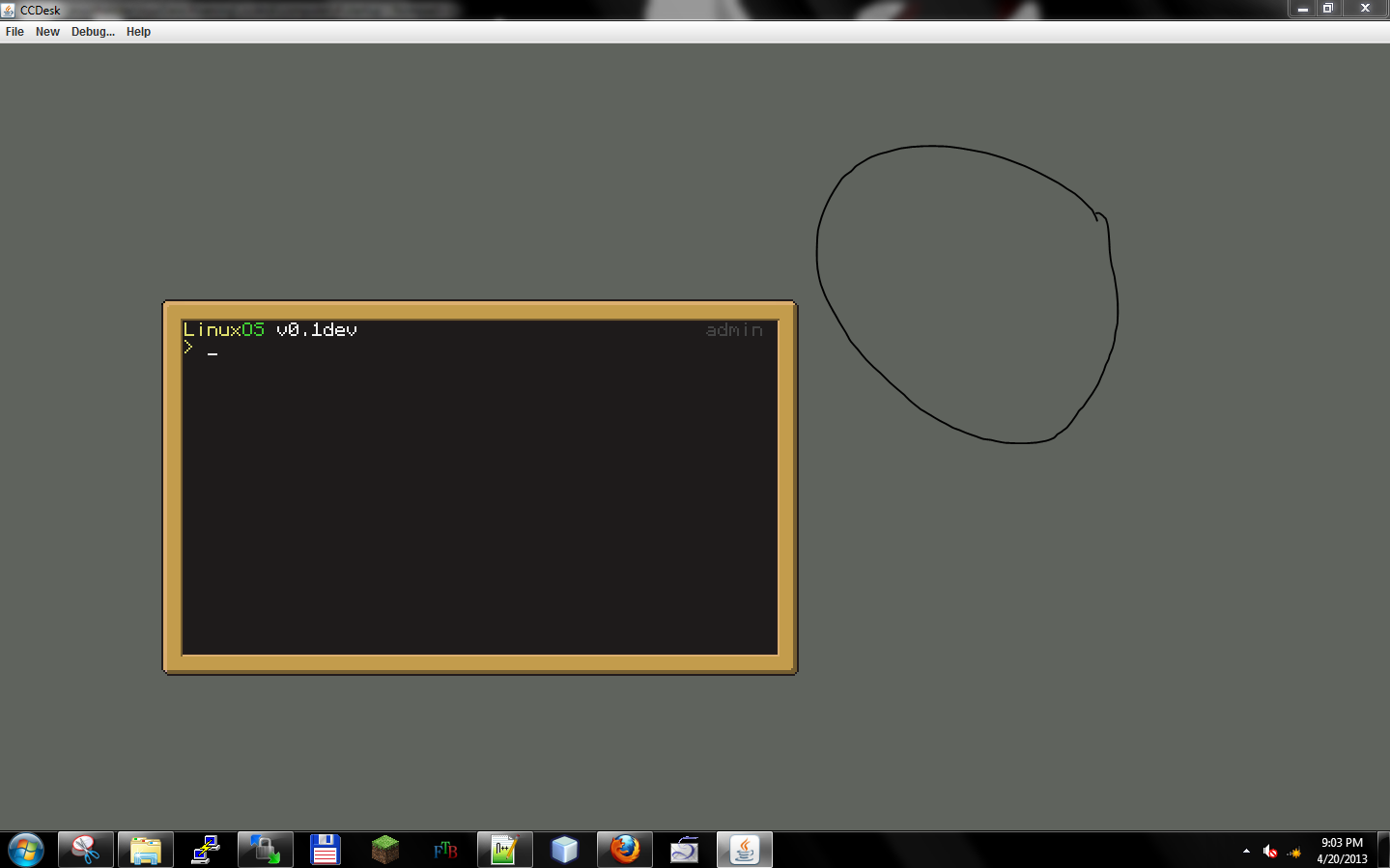
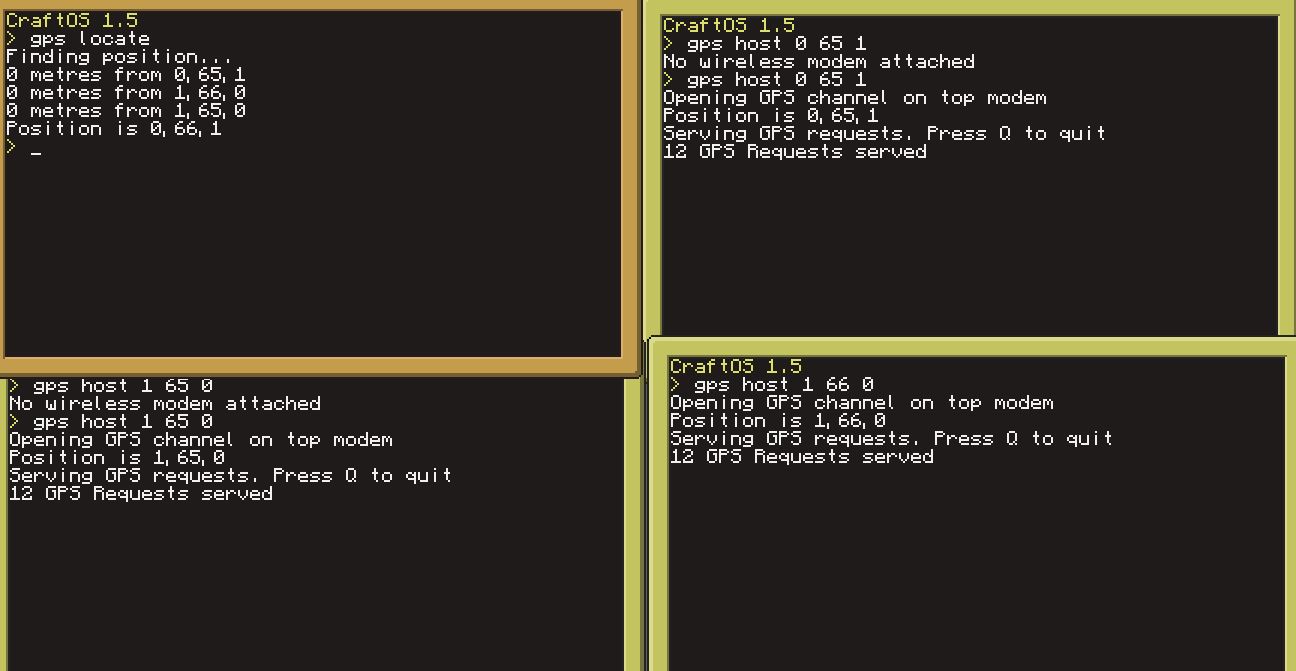
<p>CCDesk is a user-extendable, flexible, in-development emulation environment and development workspace for ComputerCraft. CCDesk provides support for both Computers and the
native ComputerCraft peripherals and networking. Using CCDesk's open API (<i>info soon</i>), developers can quickly port ComputerCraft peripherals into the emulator and write
tools - such as inline-wiki search, for example - into the user workspace.</p>
<p><span><br /></span></p>
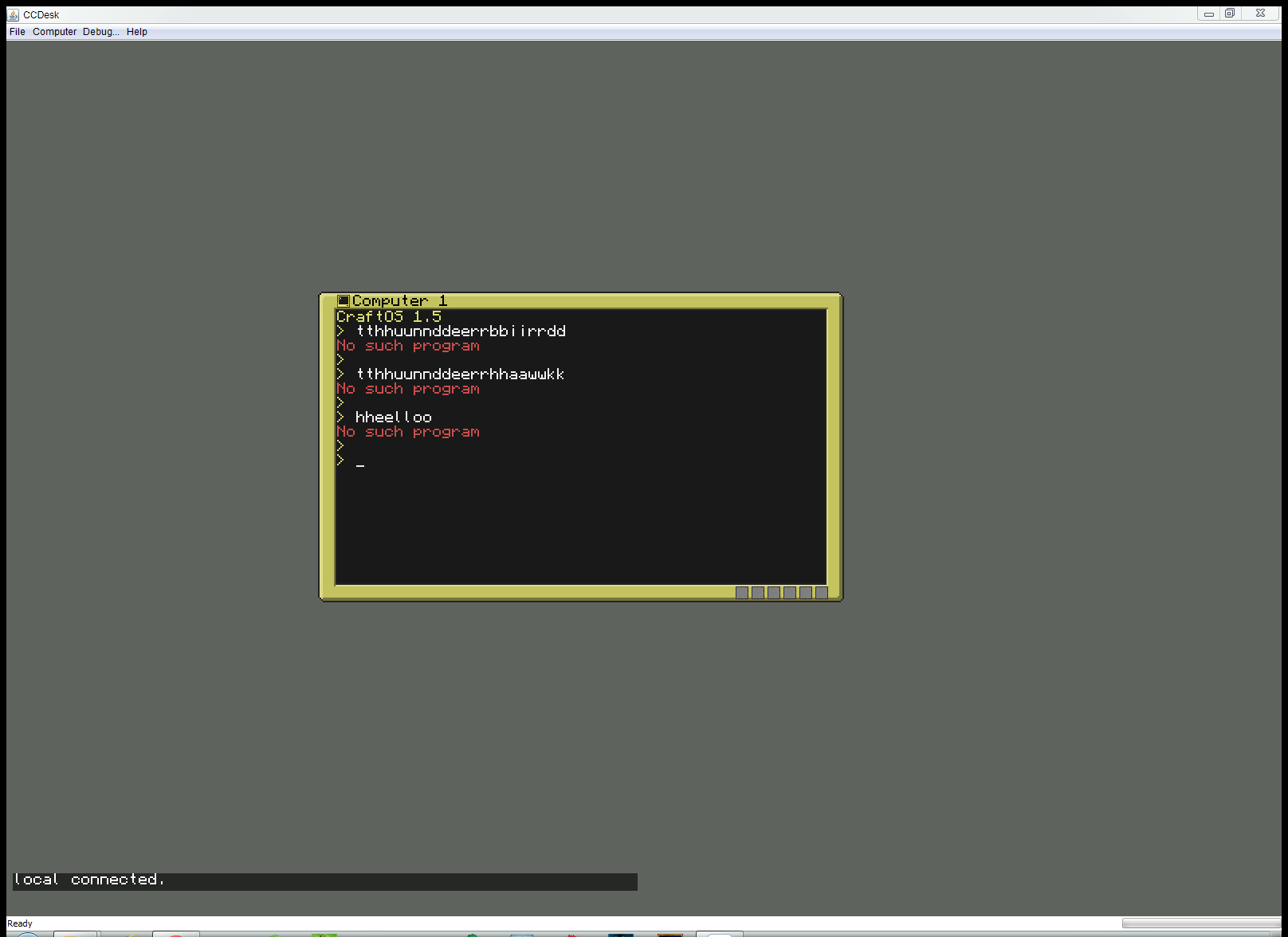
<p>The emulator supports "<i>Networked Mode</i>" - a TCP-driven emulator session sharing mode, allowing for a new level of shared
project development. Sessions can be shared between the internal Local Area Network, or even across the internet, and a dedicated server module for server hosts is
available for this purpose.</p>
</div>
</td>
<td style="background: #FCFCFC; border: 1px solid #ccc; vertical-align: top; width: 50%">
<div style="margin: 3px; font-weight: bold; text-align: center; font-size: 120%; background: #454546; border: 1px solid #CCC; padding: 5px; color:white;">Downloads</div>
<div style="padding: 0em 1em;">
<p><b>In This Release:</b><br />
Networking, woohoo! Work with your friends in a collaborative, experimental environment aross the great Internet!</p>
<p><span><br /></span></p>
<p><div style="color:rgb(236, 133, 108); text-align:center;"><b>Note: Please update your launcher before testing Prerelease 7.1.</b><br />Old launchers will not launch Prerelease 7 and above!</div></p>
<p><b>Desktop Download:</b> <a href="http://cdn.afterlifelochie.net/deskcc/applet/desktop.jar" style="color:#204066; text-decoration:underline;">Desktop Launcher v3</a>.</p>
<p><b>Online Version:</b> <a href="http://ccdesk.afterlifelochie.net/" style="color:#204066; text-decoration:underline;">Online Version Website v3</a>.</p>
<p><span><br /></span></p>
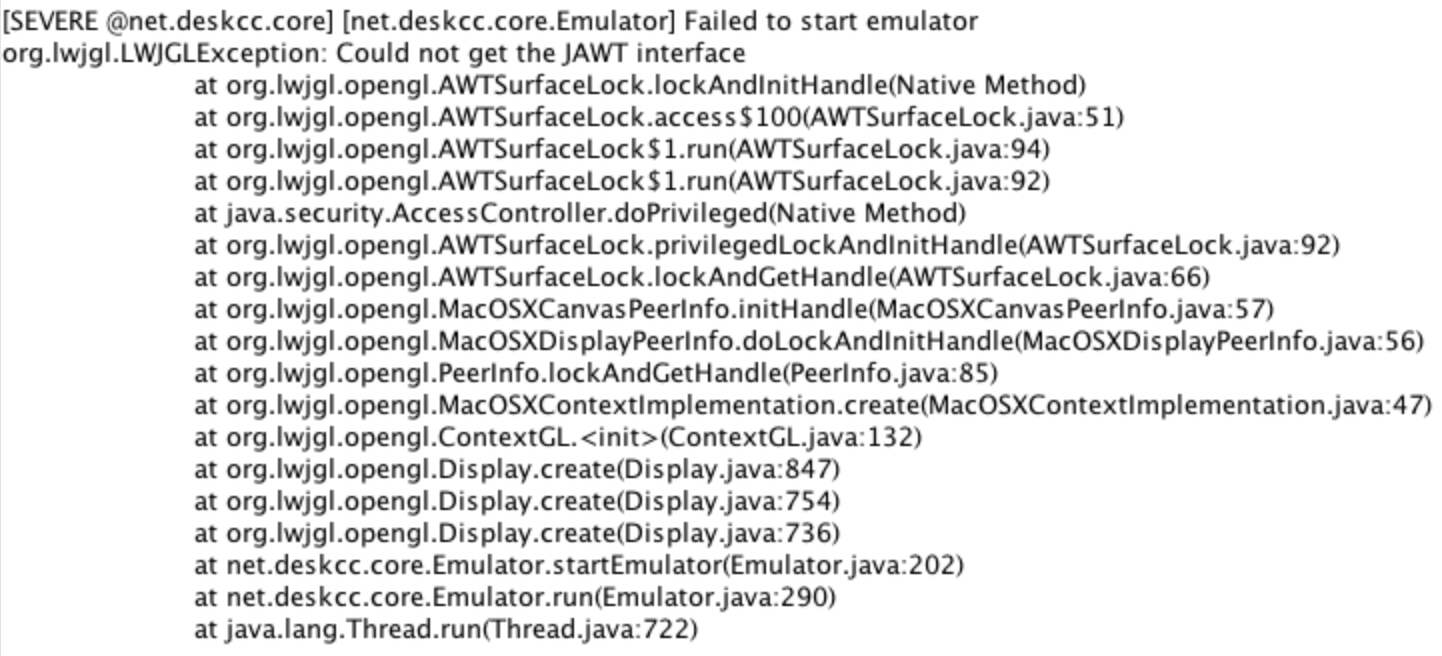
<p><b>Reporting Issues:</b> You can report issues with CCDesk at
<a href="https://bitbucket.org/AfterLifeLochie/deskcc/issues" style="color:#204066; text-decoration:underline;">the BitBucket tracker</a>. Please provide any crash screen as
well as your operating system and JRE. You can also poke me in <i>#ccdesk</i> on <i>irc.esper.net</i> about issues.</p>
</div>
</td>
</tr><tr>
<td style="background: #FCFCFC; border: 1px solid #ccc; vertical-align: top; width: 50%;">
<div style="margin: 3px; font-weight: bold; text-align: center; font-size: 120%; background: #454546; border: 1px solid #CCC; padding: 5px; color:white;">FAQ</div>
<div style="padding: 0em 1em;">
<ul>
<li><b>Q: I use a Mac - will this work for me?</b><p></p>
Mac is officially fully supported as of PR 6.2. The latest development version of LWJGL - version 2.9.x - fixes most Mac related issues.</li>
<li><b>Q: I want to do <i>x</i> with the emulator!</b><p></p>
It's great to hear you want to help extend the workspace! The Developer API will offer you all the tools and access you need to write and extend the emulator - you don't
need to modify internal classes or "mod" the emulator's internal files.</li>
<li><b>Q: Is this a copy of ComputerCraft Emulator?</b><p></p>
No. The code used to produce this emulator is completely unique - in order to have an open API, flexible code had to be written - including rendering.</li>
</ul>
</div>
</td>
<td style="background: #FCFCFC; border: 1px solid #ccc; vertical-align: top; width: 50%">
<div style="margin: 3px; font-weight: bold; text-align: center; font-size: 120%; background: #454546; border: 1px solid #CCC; padding: 5px; color:white;">FAQ</div>
<div style="padding: 0em 1em;">
<ul>
<li><b>Q: What's your time frame on the API?</b><p></p>
I'm unsure as of yet - the bulk of the emulator still needs work in order to offer proxy to plugins and modules. While the API is already there and in the distributed code,
it's both un-finalized - you can look at it as a reference, but I make no guarantees.</li>
<li>
<b>Q: What license is this emulator under?</b><p></p>
Due to the fact that this is an extension to ComputerCraft (because of the nature of the emulator's function), the emulator will remain closed-source. The public portions
of the emulator, and the API itself, will be provided through friendly interfaces which represent actual classes which should be accessed by your code. If you want to do
something outside the bounds, <i>PM me</i> - I don't bite. You're most welcome to decompile and poke around and learn how the emulator functions internally - <i>sharing
knowledge is caring</i>!</li>
</ul>
</div>
</td>
</tr></tbody></table>
<div style='text-align:center; font-size:10px;'><i>You love my HTML posts. No cats were stuffed down tubes to make this markup.</i></div></div>