Posted 04 April 2014 - 01:39 PM
Ever wanted to make buttons? How about some textboxes? Checkboxes? Labels? Maybe Progress Bars? We have it all!
OPEN SOURCE! EDIT THE CODE! USE IN YOUR PROGRAMS!*
SUGGEST IDEAS! I read all of my comments! If I use your idea, I will be sure to give credit!
Very simple to use!
*giving credit would be nice
Documentation:
To add in program:
——————————————————————————————————————————————————–
Functions | Descriptions
Mouse:
gui.getMouse() | Takes args: none. Returns the mouse's click x and y.
Progress Bar:
gui.drawBar(pname) | Takes args: Progress Bar Array Name. Draws the bar.
Labels:
gui.drawLabel(bname) | Takes args: label array name. Draws the given label.
gui.drawAllLabels() | Takes args: none. Draws all labels.
gui.clickedLabel(bname,mousex,mousey) | Takes args: label array name, Mouse X, Mouse Y. Returns true if the specified label was clicked, else false.
gui.getClickedLabel(mousex,mousey) | Takes args: Mouse X, Mouse Y. Returns the label under the mouse's click coords.
Checkbox:
gui.drawCheck(cname) | Takes args: checkbox array name. Draws the given checkbox.
gui.updateChecks(x,y) | Takes args: Mouse X, Mouse Y. Toggles the state of the checkbox at the given coords.
gui.isChecked(cname) | Takes args: checkbox array name. Returns tue if it is checked, false if not.
Textbox:
gui.drawTextBox(tname) | Takes args: textbox array name. Draws the given textbox.
——————————————————————————————————————————————————–
Examples (element array creation)
Checkboxes:
Textboxes:
Progress Bars:
Labels (bases for buttons):
PICTURES!!!!! (all showing they can be different colors)

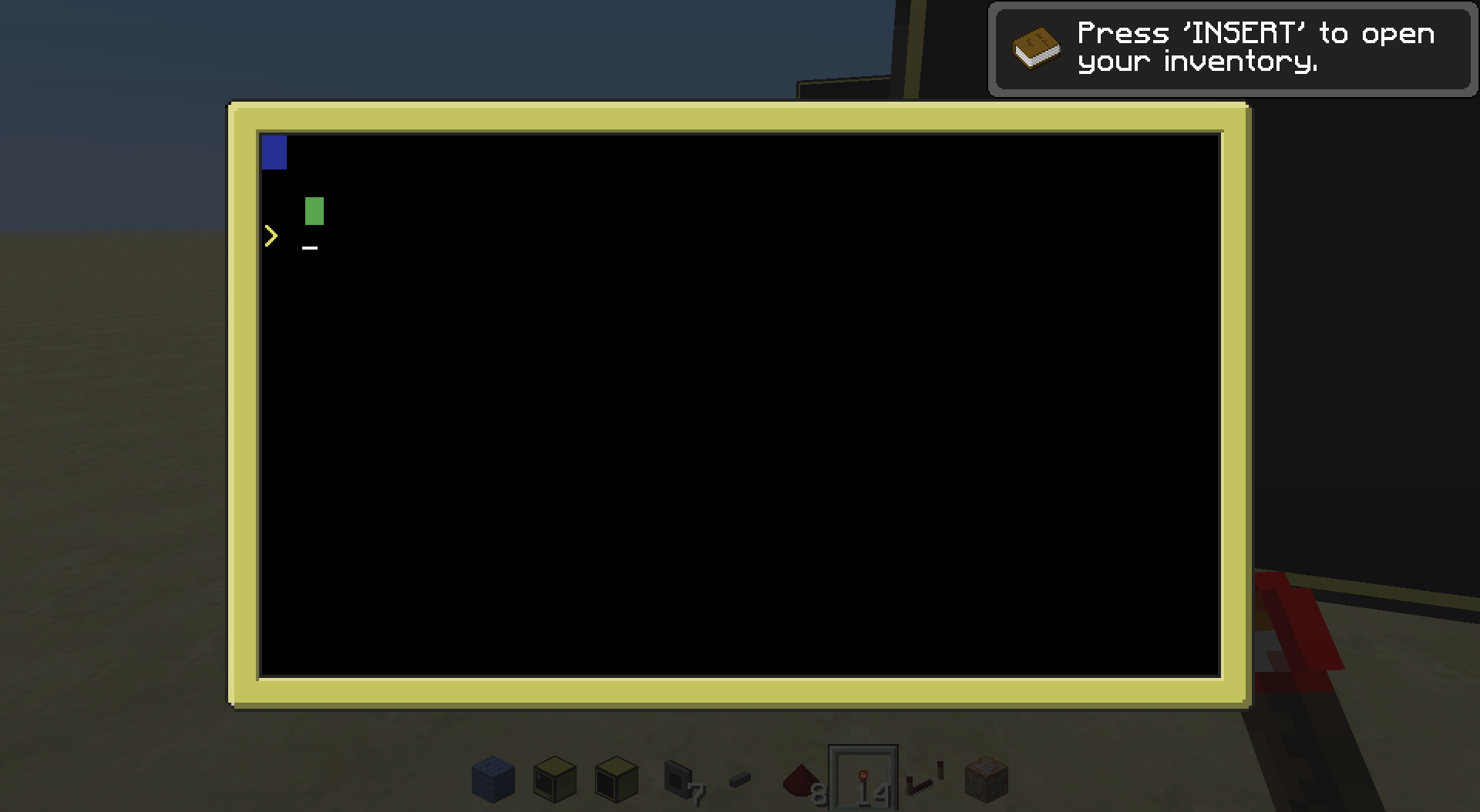
Checkboxes: (same checkbox, one checked and one unchecked)

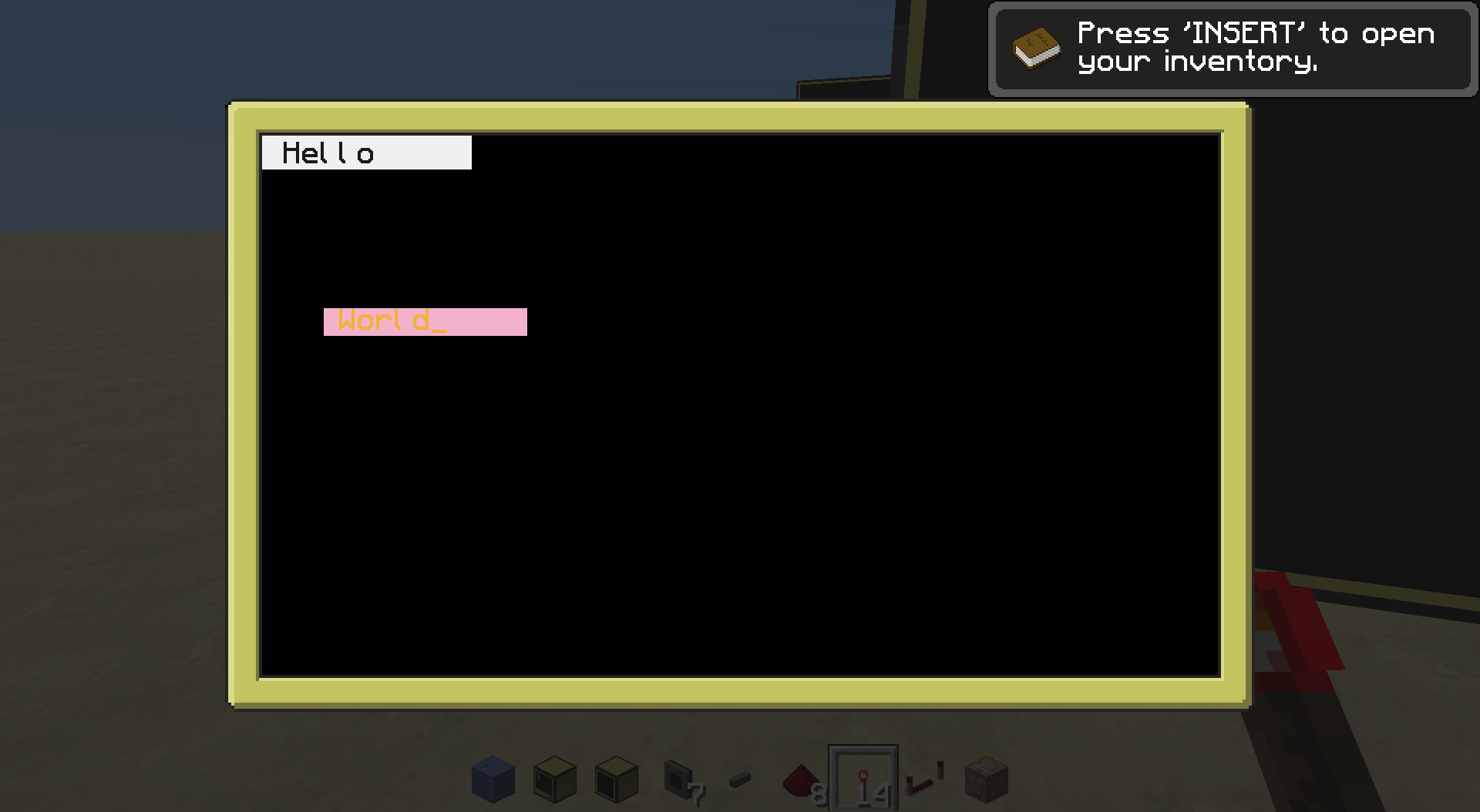
Textboxes:

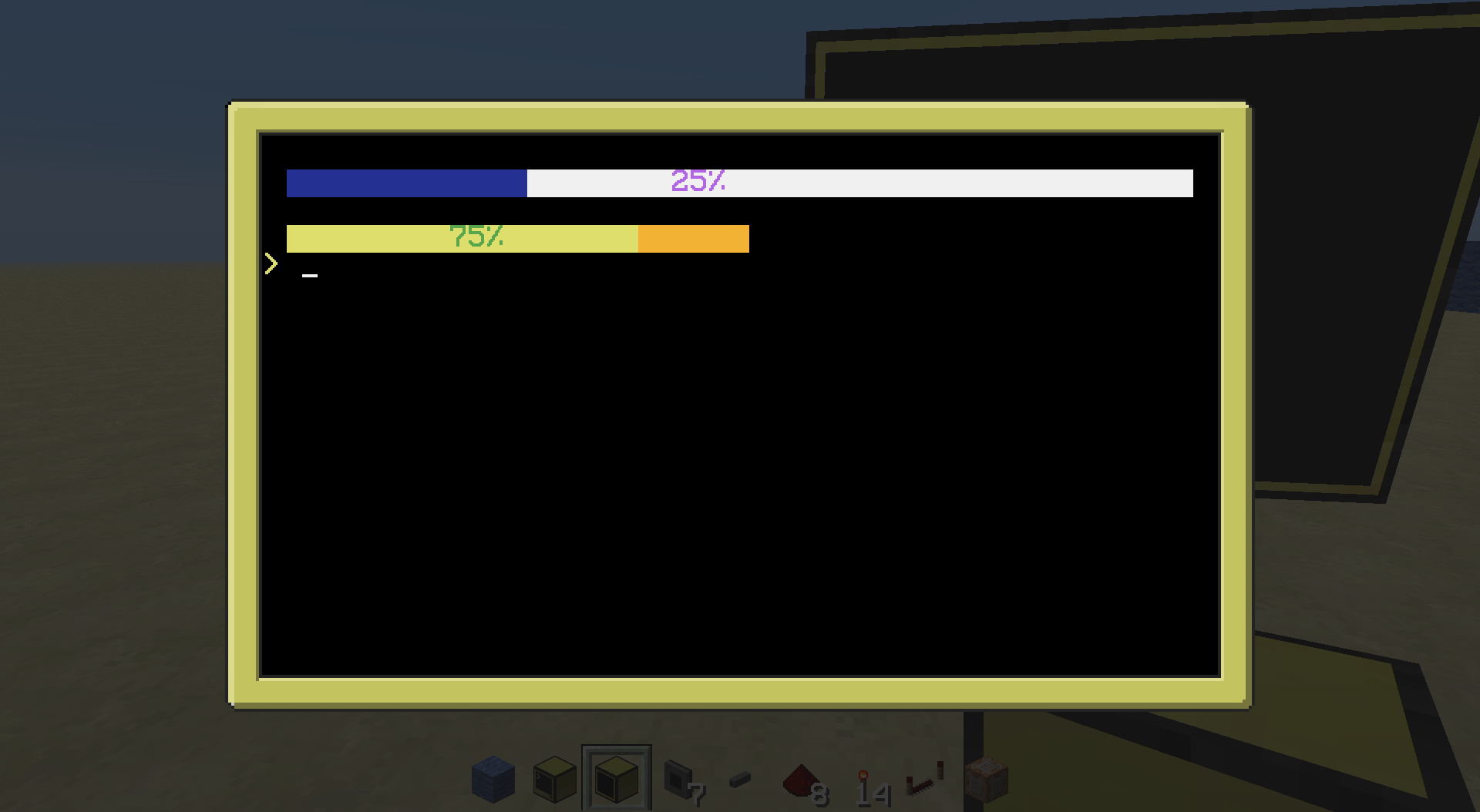
Progress Bar:

Changelog:
Upcoming:
Download!
http://pastebin.com/hT62cqQv
ingame:
Please leave your opinions and ideas!
OPEN SOURCE! EDIT THE CODE! USE IN YOUR PROGRAMS!*
SUGGEST IDEAS! I read all of my comments! If I use your idea, I will be sure to give credit!
Very simple to use!
*giving credit would be nice
Documentation:
Spoiler
How to use:To add in program:
os.loadAPI("gui")——————————————————————————————————————————————————–
Functions | Descriptions
Mouse:
gui.getMouse() | Takes args: none. Returns the mouse's click x and y.
Progress Bar:
gui.drawBar(pname) | Takes args: Progress Bar Array Name. Draws the bar.
Labels:
gui.drawLabel(bname) | Takes args: label array name. Draws the given label.
gui.drawAllLabels() | Takes args: none. Draws all labels.
gui.clickedLabel(bname,mousex,mousey) | Takes args: label array name, Mouse X, Mouse Y. Returns true if the specified label was clicked, else false.
gui.getClickedLabel(mousex,mousey) | Takes args: Mouse X, Mouse Y. Returns the label under the mouse's click coords.
Checkbox:
gui.drawCheck(cname) | Takes args: checkbox array name. Draws the given checkbox.
gui.updateChecks(x,y) | Takes args: Mouse X, Mouse Y. Toggles the state of the checkbox at the given coords.
gui.isChecked(cname) | Takes args: checkbox array name. Returns tue if it is checked, false if not.
Textbox:
gui.drawTextBox(tname) | Takes args: textbox array name. Draws the given textbox.
——————————————————————————————————————————————————–
Examples (element array creation)
Checkboxes:
check1 = {} -- initalize "Check1" (array name)
check1.checked = false -- default checked?
check1.yColor = colors.green -- checked color
check1.nColor = colors.red -- uncheced color
check1.x = 4
check1.y = 4Textboxes:
box1 = {} -- initalize "box1" (array name)
box1.value = "" -- value, to get input later
box1.tColor = colors.black -- text color
box1.bColor = colors.white -- bg color
box1.w = 10 -- width
box1.x = 2
box1.y = 2Progress Bars:
bar1 = {} -- initalize "bar1" (array name)
bar1.percent = 0 -- precent done
bar1.text = "" -- text to display next to the percent
bar1.pColor = colors.blue -- bar color
bar1.bColor = colors.white -- bg color
bar1.w = 10 -- width
bar1.x = 2
bar1.y = 2Labels (bases for buttons):
label1 = {} -- initalize "label1" (array name)
label1.name = "my first label" -- "UUID" of the button (this returns if it is clicked and getClickedLabel() is called)
label1.text = "My First Label's Text" -- text to display
label1.tColor = colors.yellow -- text color
label1.bColor = colors.green -- bg color
label1.x=2
label1.y=3
label1.w=12 -- width
label1.h=1 -- heightPICTURES!!!!! (all showing they can be different colors)
Spoiler
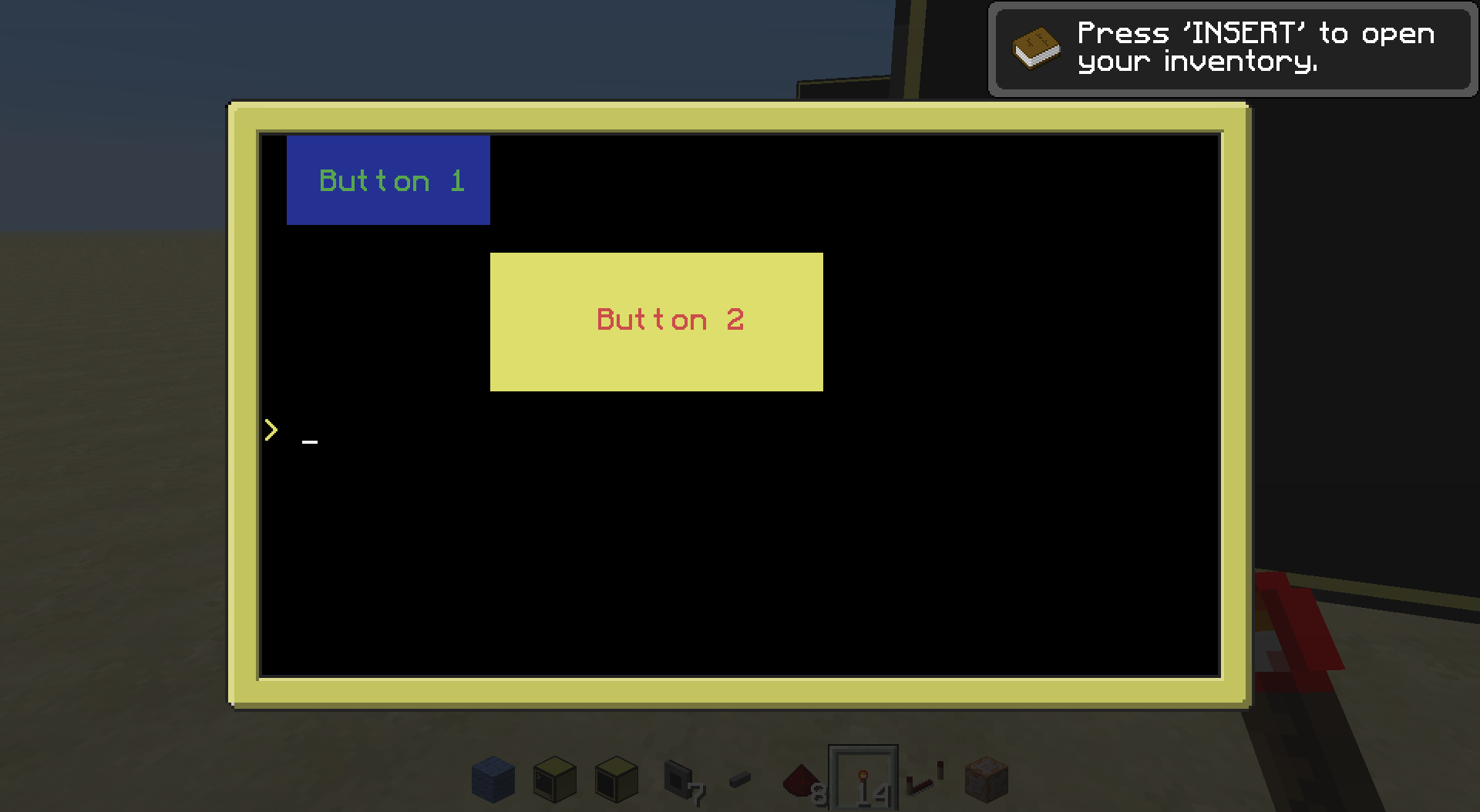
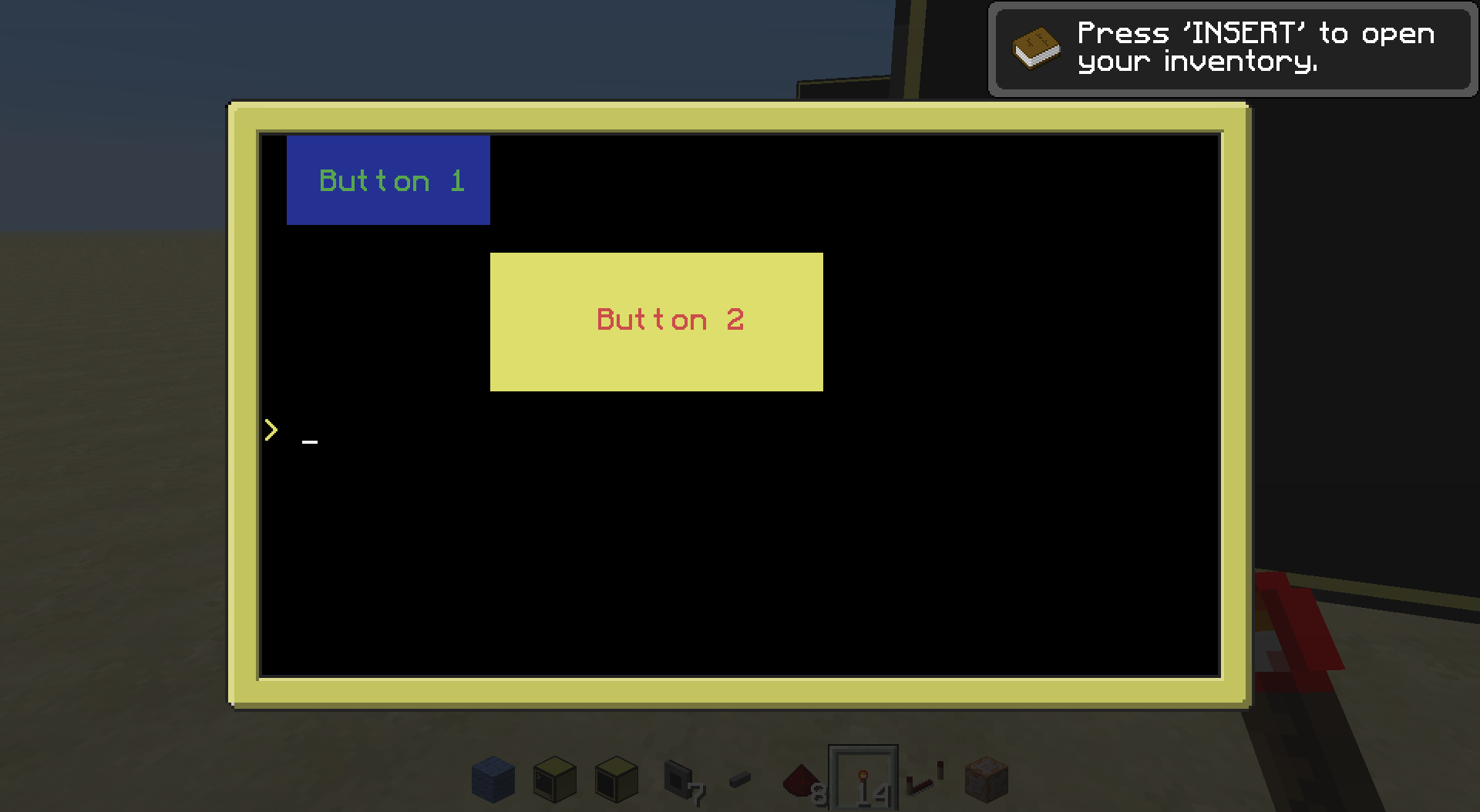
Buttons:
Checkboxes: (same checkbox, one checked and one unchecked)

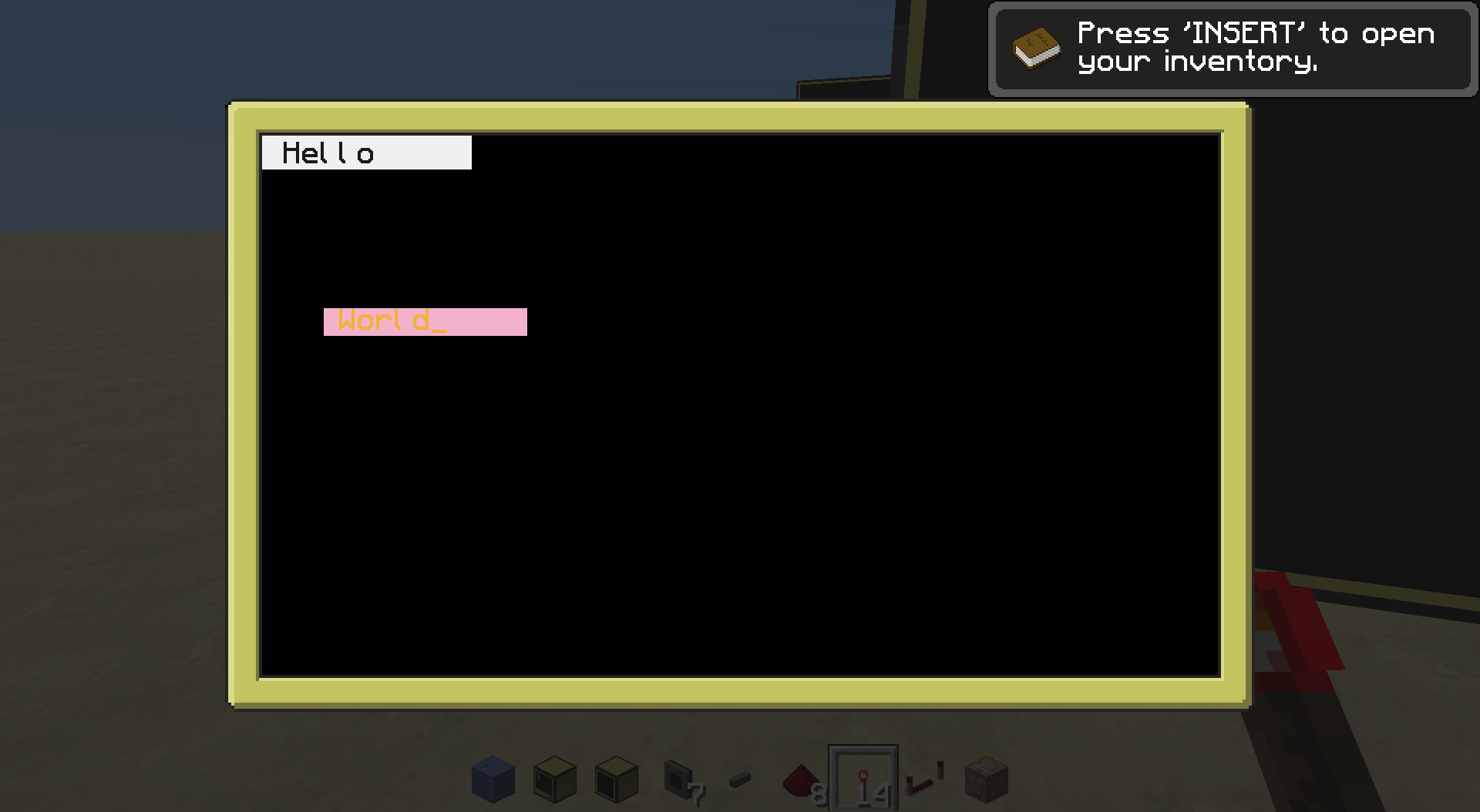
Textboxes:

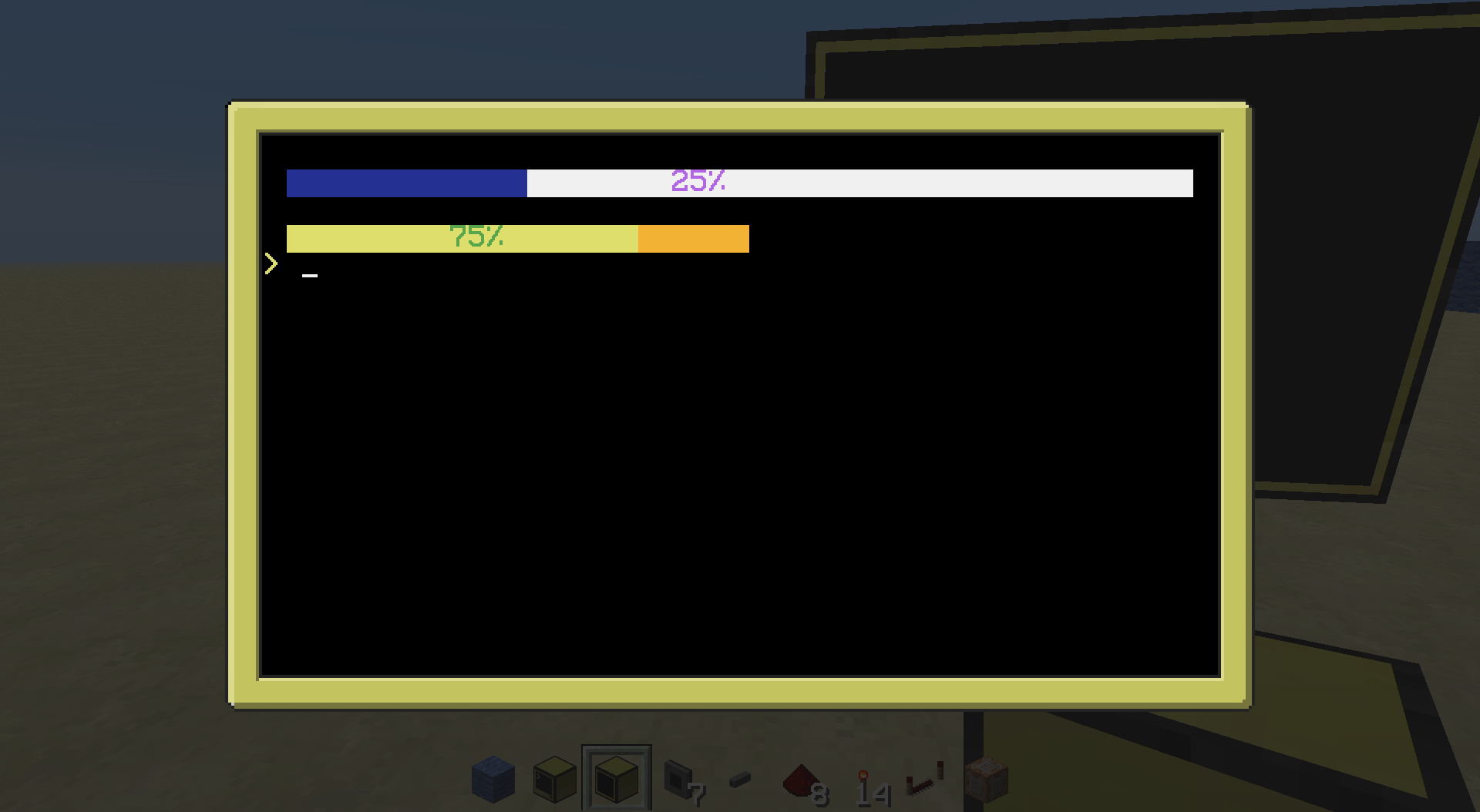
Progress Bar:

Changelog:
Spoiler
- v1.0 Released
- v1.1 Added Progress Bars; Updated Docs
- v1.1.1 Updated scripts (now don't flicker if called quickly), updated a typo in the documentation, added some more examples.
- v1.1.2 Added the ability to add custom text next to the percentage on progress bars
Upcoming:
Spoiler
- Array Element Groups, so you can have groups of GUI elements (like for menus or tabbed/windowed screens)
- More options besides color
- Button outlines?
- Please! Suggest any ideas you have!
Download!
http://pastebin.com/hT62cqQv
ingame:
pastebin get hT62cqQv guiPlease leave your opinions and ideas!
Edited on 14 April 2014 - 11:36 AM



