Posted 10 January 2015 - 08:53 AM
For a while I was happy using Direwolf's Button API to make simple touch screen controls. However I did find there was a major feature missing: charts (basically vertical loading bars). So after a couple of hours I changed the API and figured that some of you might find it useful as well.
Like the original Button API, this is not the best code out there. This means that if you try to break it, it will break. But as long as you do what it expects you to do, you'll be fine
Download at pastebin: 4cQceyM6
Lets look at an example:
because this code extends direwolf's original Api, you might first get to know how it works, before reading this
Direwolf's video

Like the Old Button API, making buttons, labels and titles is still (mostly) the same. but just for clarity:
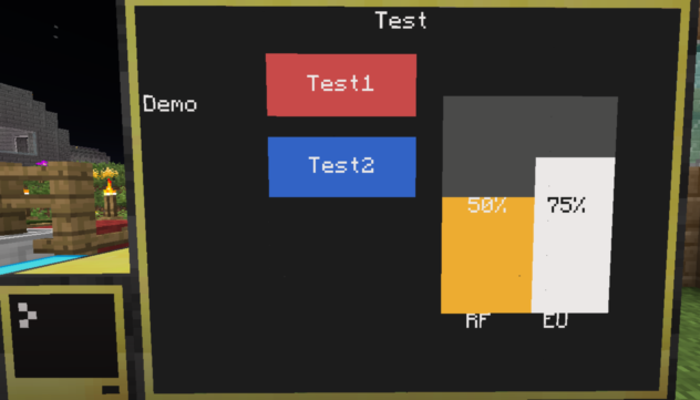
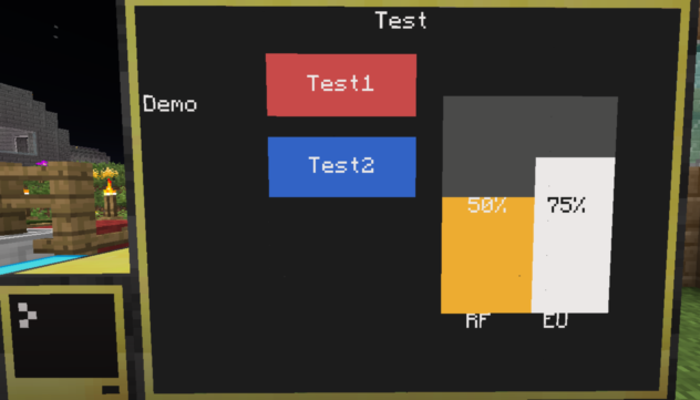
You make them similarly to a button, however they take a few optional parameters. lets look at the 2 charts I got in this demo:
As you can see, this is basically all you need to do to display simple charts on screen.
I hope you like It. If you have any bugs, problems or suggestions feel free to reply
Like the original Button API, this is not the best code out there. This means that if you try to break it, it will break. But as long as you do what it expects you to do, you'll be fine
Download at pastebin: 4cQceyM6
Lets look at an example:
because this code extends direwolf's original Api, you might first get to know how it works, before reading this
Direwolf's video

Like the Old Button API, making buttons, labels and titles is still (mostly) the same. but just for clarity:
os.loadAPI("gui") --# This loads the API
gui.addButton("Test1", test1, 10, 20, 3, 5)
--# this is the old way of making a button, which still works
gui.addButton("Test2", test2, 10, 20, 7, 9, colors.blue, colors.yellow)
--#However, in this version you can now also add the normal and active/flash colour of the button respectively
--#if you don't include the colour, the button will be red and lime
gui.screenButton()
--#Remember to put this after you created all the buttons, this prints them out on screen
gui.heading("Test")
gui.label(1,5,"Demo")
--#this adds the normal heading and label, nothing too complicated about that.
You make them similarly to a button, however they take a few optional parameters. lets look at the 2 charts I got in this demo:
gui.addChart("graph", 23, 29, 5, 15, 50, colors.orange, "RF")
gui.addChart("test", 29, 35, 5, 15, 75, colors.white, "EU")
--#The parameters used, in order are: name, xmin, xmax, ymin, ymax, value, colour, label
--#note that the value must be a percentage(%) and that you may leave the label blank
--#also note that the name you give it is just an identifier, not the label it will display
gui.screenChart() --# just like screenButton, this writes the changes to the screen
gui.updateChart("graph", 20, colors.red)
--# you tell it the name, give it a new value and colour, and it will update the screen automaticly
As you can see, this is basically all you need to do to display simple charts on screen.
I hope you like It. If you have any bugs, problems or suggestions feel free to reply

