Posted 18 May 2015 - 12:40 AM
Object API
[indent=1]This API allows you to create buttons, check boxes, texts, images and processes as objects.[/indent]
You can download via Pastebin by dint of the command:
pastebin get 8bF64AVh APIs/object
os.loadAPI( "APIs/object" )
General Functions
Spoiler
The Object API have some general functions.Creating a new object:
Button = object.New.Button( table term, number xPos, number yPos, number width, number height [, string textOnTheButton, number textColor, number buttonColor, number activeButtonColor, number inactiveButtonColor, boolean visible] )
CheckBox = object.New.CheckBox( table term, number xPos, number yPos [, string textNearCheckBox, number textColor, number backgroundTextColor, number checkBoxColor, number activeCheckBoxColor, number inactiveCheckBoxColor, boolean state, boolean visible] )
Image = object.New.Image( table term, number xPos, number yPos, number width, number height, string Path or table image [, number backgroundColor, string borderStyle, number borderColor, number xOffset, number yOffset, boolean visible] )
Text = object.New.Label( table term, number xPos, number yPos [, string text, number textColor, number backgroundColor, string stateNearPoint, boolean visible] )
Process = object.New.Process( table term, number xPos, number yPos, number width, number height, string pathToProgram, shell [, multishell, string path to workingDirectory, argumentsForProgram] )
Function that returns the type of an object or nil if parameter is not an object:
object.Type( table object )
Function that returns the amount of created objects:
object.Count( [string typeOfTheObject] )
All kinds of objects have their own functions.
Button Object
Spoiler
At first you need to create the button object:
Button = object.New.Button( table term, number xPos, number yPos, number width, number height [, string textOnTheButton, number textColor, number buttonColor, number activeButtonColor, number inactiveButtonColor, boolean visible] )
- term is a term object where the button will be put. It can be the default term, monitor or window,
- xPos and yPos are coordinates,
- width and height are width and height of course,
- textOnTheButton is text on the button,
- textColor the color of the text,
- buttonColor is button color,
- activeButtonColor is clicked button color,
- inactiveButtonColor is color for inactive buttons that can't be clicked,
- visible is the special state. If it is false object won't be drawed on the term or monitor.
Button.Draw( [string state] )
The next is
Button.GetVisibility()
Another function sets the visibility state.
Button.SetVisibility( boolean state )
Other function is
Button.SetPosition( number xPos, number yPos [, number width, number height] )
Button.GetPosition()
Button.GetText()
Button.SetText( [string buttonText] )
Button.SetColors( [number textColor, number buttonColor, number activeButtonColor,number inactiveButtonColor] )
Button.GetColors()
Button.Detect( string action, number mouseButton [, number x, number y] )
- action is the os.pullEvent() action. It can be "mouse_click", "mouse_drag", "mouse_scroll" and "monitor_touch".
- mouseButton needs for "mouse_click" and "mouse_drag" for detecting right mouse button.
- x and y are very usefull if you have many buttons or check boxes. If you have this parameters Button.Detect() will not use os.pullEvent() function inside.
Spoiler

Three buttons: standart, activated, and inactive.
Code Examples
Spoiler
The program on the screen below.
term.clear()
os.loadAPI("apis/object")
local B1=object.New.Button(term.current(), 2, 2, 7, 2,"test")
local B2=object.New.Button(term.current(), 11, 2, 7, 2,"test2")
local B3=object.New.Button(term.current(), 20, 2, 7, 2,"test3")
B2.Draw("active")
B3.Draw("inactive")
if B1.Detect("mouse_click", 1) then
print("Everything is working!")
end
Check Box
Spoiler
At first you need to create the check box object:
CheckBox = object.New.CheckBox( table term, number xPos, number yPos [, string textNearCheckBox, number textColor, number backgroundTextColor, number checkBoxColor, number activeCheckBoxColor, number inactiveCheckBoxColor, boolean state, boolean visible] )
- term is a term object where the check box will be put. It can be the default term, monitor or window,
- xPos and yPos are coordinates,
- textNearCheckBox is text near the check box of course,
- textColor is the color of the text,
- backgroundTextColor is the text background color,
- checkBoxColor is the standart check box color,
- activeCheckBoxColor is the color of checked check box,
- inactiveCheckBoxColor is the color of useless check box,
- state is the state of check box. It can be true or false,
- visible is the button's visibility state.
CheckBox.Draw( [string state] )
The next is
CheckBox.GetVisibility()
Another function sets the visibility state.
CheckBox.SetVisibility( boolean state )
Other function is
CheckBox.SetPosition( number xPos, number yPos )
CheckBox.GetPosition()
CheckBox.GetText()
CheckBox.SetText( [string buttonText] )
CheckBox.ChangeState( [boolean state] )
CheckBox.GetState()
CheckBox.SetColors( [number textColor, number backgroundTextColor, number checkBoxColor, number activeCheckBoxColor, number inactiveCheckBoxColor] )
CheckBox.GetColors()
CheckBox.Detect( string action, number mouseButton [, number x, number y] )
- action is the os.pullEvent() action. It can be "mouse_click", "mouse_drag", "mouse_scroll" and "monitor_touch".
- mouseButton needs for "mouse_click" and "mouse_drag" for detecting right mouse button.
- x and y are very usefull if you have many buttons or check boxes. If you have this parameters Button.Detect() will not use os.pullEvent() function inside.
Spoiler

Three check boxes in three states.
Spoiler
Working check box.
term.clear()
os.loadAPI("apis/object")
local CheckBox=object.New.CheckBox(term.current(), 2, 2,"test")
while true do
local a, b = CheckBox.Detect("mouse_click", 1)
if b then
CheckBox.SetText("checked ")
else
CheckBox.SetText("unchecked")
end
end
Image
Spoiler
At first you need to create the check box object:
Image = object.New.Image( table term, number xPos, number yPos, number width, number height, string Path or table image [, number backgroundColor, string borderStyle, number borderColor, number xOffset, number yOffset, boolean visible] )
- term is a term object where the image will be put. It can be the default term, monitor or window,
- xPos and yPos are coordinates,
- width and height are width and height,
- path or image is used for image. You can write there a path to an image or table with image,
- If image is transparent somewhere the parameter backgroundColor will be used for that places,
- borderStyle parameter is used for border style. It can be "none", "box" and "lines",
- borderColor is color of the border.
- xOffset is parameter for moving image along the x axis,
- yOffset is parameter for moving image along the y axis,
- visible is the visibility parameter.
Functions.
Image.Draw()
Image.GetVisibility()
Image.SetVisibility( boolean state )
Image.SetPosition( number xPos, number yPos [, number width, number height] )
Image.GetPosition()
Image.SetColors( [number backColor, number borderColor])
Image.GetColors()
Image.SetBorderStyle( string borderStyle )
Image.GetBorderStyle()
Image.GetImage( string )
image.SetImage( string path or table image )
Image.GetOffset()
Image.SetOffset( number xOffset, number yOffset )
Image.AddOffset( number xOffset, number yOffset )
Image.Detect( string action, number mouseButton [, number x, number y] )
Screenshots
Spoiler

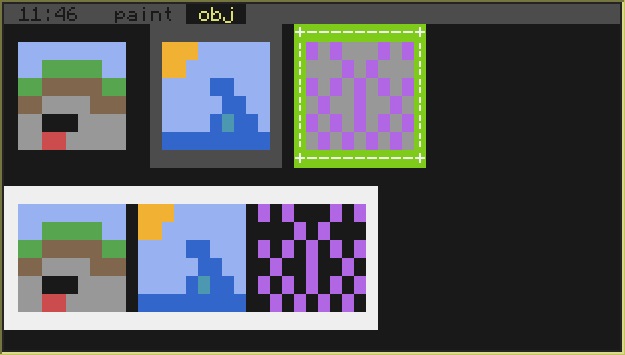
Four images with different parameters.
Spoiler
term.clear()
os.loadAPI("apis/object")
local t = term.current()
local Image1 = object.New.Image(t, 2, 2, 8, 5, "1")
local Image2 = object.New.Image(t, 14, 2, 8, 5, "1", nil, "box", nil, 10)
local Image3 = object.New.Image(t, 26, 2, 8, 5, "1", colors.lightGray, "lines", colors.lime, 20)
local Image4 = object.New.Image(t, 2, 11, 28, 5, "1", nil, "box", colors.white)
local action = "mouse_click"
local event, param1, param2, param3 = os.pullEvent(action)
print(Image1.GetOffset()," "..Image2.GetOffset(),"")
if Image1.Detect("mouse_click", 1, param2, param3) then
Image1.AddOffset(1,1)
Image1.Draw()
end
if Image2.Detect("mouse_click", 1, param2, param3) then
Image2.AddOffset(1,1)
Image2.Draw()
end
if Image3.Detect("mouse_click", 1, param2, param3) then
Image3.AddOffset(1,1)
Image3.Draw()
end
Label
Spoiler
At first you need to create a new label object.
Label = object.New.Label( table term, number xPos, number yPos [, string text, number textColor, number backgroundColor, string stateNearPoint, boolean visible] )
- term is a term object where the label object will be put. It can be the default term, monitor or window,
- xPos and yPos are coordinates,
- text is a text on the label object,
- textColor is a color of the text,
- backgroundColor is a background text color,
- stateNearPoint is the label location near its coordinates point. It can be "right", "left" or "middle",
- visible is the visibility state.
Label.Draw()
Label.GetVisibility()
Label.SetVisibility( boolean state )
Label.SetPosition( number xPos, number yPos )
Label.GetPosition()
Label.SetColors( [number textColor, number backgroundColor] )
Label.SetText( string text )
Label.GetText()
Label.SetState( string state )
label.GetState()
Screenshots
Spoiler

The standart label with text.
Spoiler
term.clear()
os.loadAPI("apis/object")
local t = term.current()
local w, h = term.getSize()
local Text1 = object.New.Label(t, w/2, h/2, "I'm the label object.")
os.sleep(1)
term.clear()
Text1.SetState("right")
os.sleep(1)
term.clear()
Text1.SetState("left")
Process
Spoiler
At first you need to create a process object.
Process = object.New.Process( table term, number xPos, number yPos, number width, number height, string pathToProgram, shell [, multishell, string workingDirectory, arguments] )
- term is a parent term for the process's window,
- xPos and yPos are coordinates for the process's window,
- width and height are window's width and height,
- pathToProgram is a path to a program,
- shell is the shell API. Don't asking a questions. Just write there shell,
- multishell is the multishell API. If you use the multishell in your program write there multishell.
- workingDirectory is a path to a working directory. If not stated the process will use "/Temp" directory.
- arguments are arguments for program.
Process.Start( boolean state )
Process.SetPosition( number xPos, number yPos [, number width, number height] )
Process.GetPosition()
Process.SetProcess( string pathToProgram, arguments )
Process.GetProcess()
process.GetRunning()
process.SetWorkDir( string workingDirectory )
Process.GetWorkDir()
Screenshots
Spoiler

My program works via object API on the white field.
Spoiler
term.setBackgroundColor(colors.white)
term.clear()
os.loadAPI("apis/object")
local w, h = term.getSize()
local t = term.current()
local Process = object.New.Process(t, 5, 2, w-10, h-4, "<program>", shell, multishell, "/")
local ok, err = Process.Start()
if not ok then
error(err)
end
term.setBackgroundColor(colors.black)
term.clear()
term.setCursorPos(1,1)
Planed features
- Text box object
- Image list object
- If you starts one process many times you will get many lags. I don't know why.
