[media]http://www.youtube.com/watch?v=x4E-4keyeVM[/media]
[media]http://www.youtube.com/watch?v=bBRnJIACxt0[/media]
[media]http://www.youtube.com/watch?v=IP5v4dh2CdY[/media]
[media]http://www.youtube.com/watch?v=9f3goa7lZdY[/media]
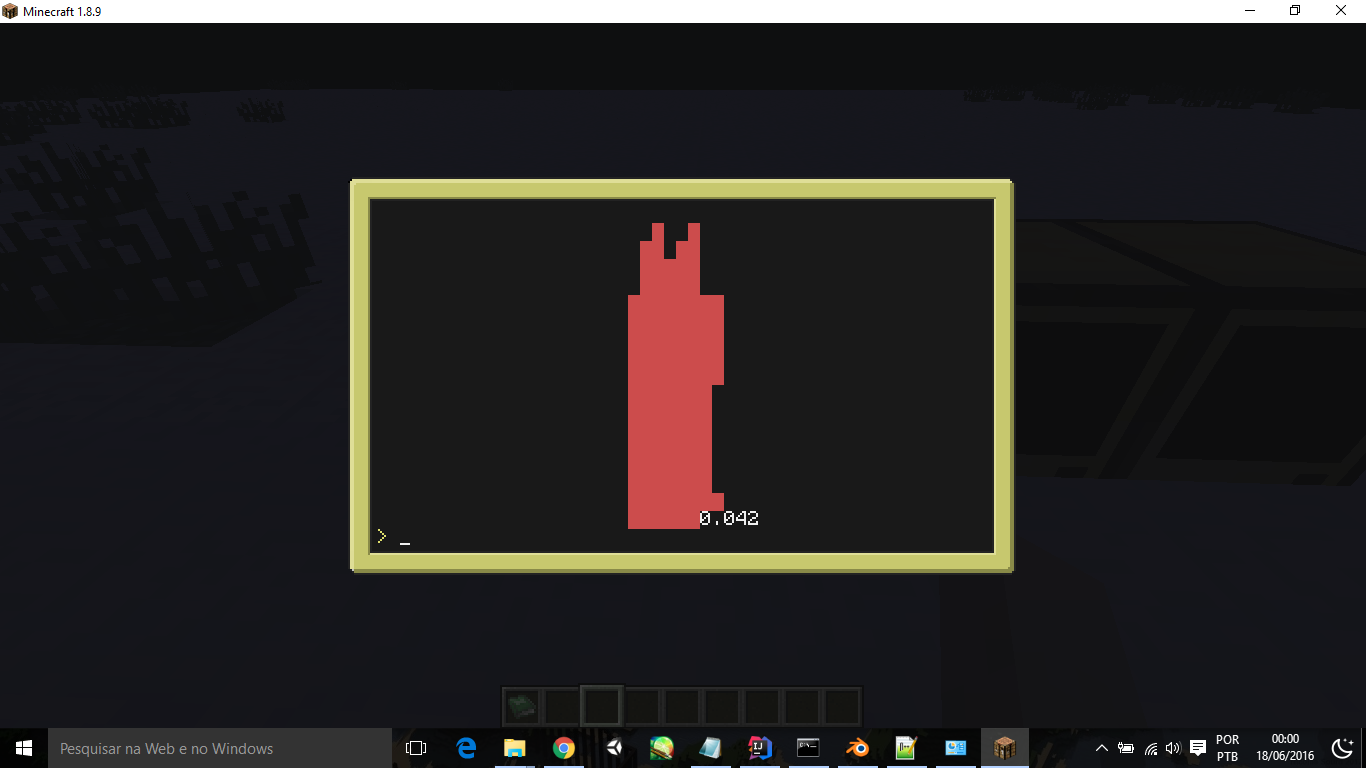
If you're confused on what the camera is doing, I'm just controlling it myself with WASD and arrow keys. Here are some features for anyone wondering: perspective correct texture mapping, clipping, all the matrix transformations you would expect, camera projection, face culling, and of course a depth buffer. Also, this isn't really a feature of the renderer itself, but I'm using the 1.76 sub-pixel characters for the nicer resolution. At some point I'd like to add support for vertex and fragment shaders as well (well, shaders written in Lua :P/>).
I plan to release the library and demo code in full at some point.