http://www.computerc...48-3d-renderer/
Hey everyone! I've been working on an update to my old 3D renderer (I've rewritten a lot of the code):
http://www.computercraft.info/forums2/index.php?/topic/26848-3d-renderer/
The 3D rendering API will be suitable for certain games (including Mario Kart which I'm planning to make after this). I do not have any knowledge about how 3D rendering software works and I have not looked up a single thing. Be carefull when looking at my source code to learn how 3D rendering works.
Improvements:
- [DONE] It's using a buffer now so there's no flickering. (The buffer will be downloadable seperately so you can use if for other programs)
- [DONE] You can create your own models which are loaded using the API.
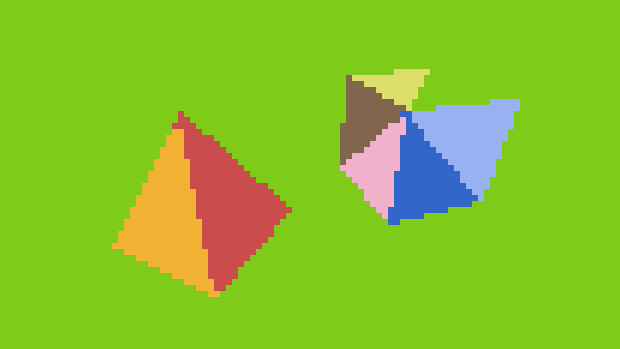
- [DONE] The faces are actually filled in.
- [DONE] Square objects look square on screen because the not-square pixels have been compensated for.
- [DONE] The orientation of objects are now changeable.
- [DONE] Objects are not rendered when they are not in sight.
- [DONE] Sky and ground colors are easily changed as background.
- [DONE] Change sorting algorithm to use table.sort() for a better performance.
- [DONE] Add support for use of Bomb Bloke's Blittle API.
- [DONE] Render distance is changeable.
- [DONE] Buf fix: rendering is messed up when looking down from above or up from below.
-
- [DONE] Use term.blit() to draw the buffer in stead of writing char by char for better performance.
- [DONE] Clean the code!
I'll upload a video about it on my channel:
https://www.youtube....WJrIUyKtiYGeWxw
Here's a low quality GIF to keep you satisfied for now =D

I've been working hard. Here's a new GIF:

Now with improved FPS (GIF is 30 FPS max so it's only 3 seconds long):


The use of BLittle is now toggleable while running the program: