Posted 26 November 2017 - 05:16 PM
Following the release of Firefox Quantum, I decided to make a web browser, a kinda-rendering engine, along with my own subset of HTML using a url parser, and a XML parser. The browser is more hacked-together than anything, but it currently features modem support, local file support, scripts, <text> with x,y and b(ack)g(round) and f(ore)g(ground) support, <a> but only href and x/y/fg/bg, <br>, <hr> using teletext characters, which makes it nice, buttons which invokes the scripts, and probably other things I don't remember.
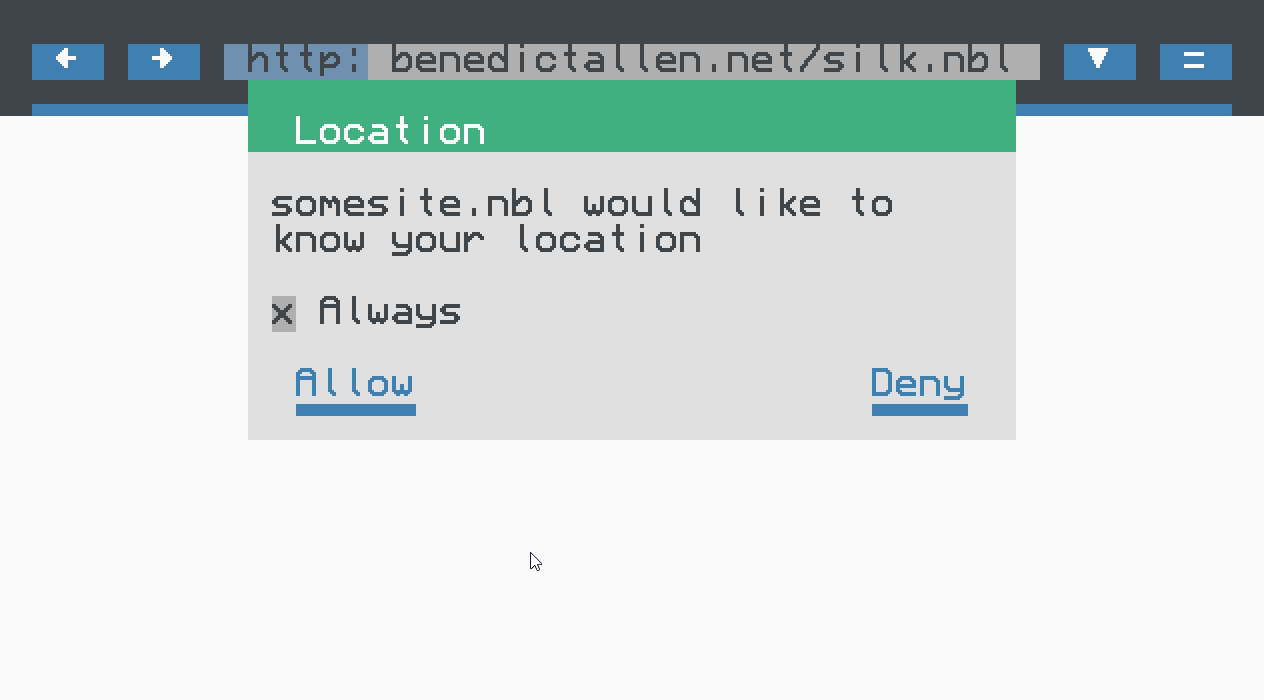
The script part is very sandboxed. No print, no write, no nothing. You got math and string APIs, then ask/alert functions, a copy of the XML parsed page to edit it, and other things. It is specifically made to be really restricted and secure. Also, scripts can ONLY be invoked by using buttons. You define the scripts, give it an id, then you create a button with the script id as a tag. And only then will scripts work.
There is also no scrolling support, either. You can probably implement this in your page using buttons and scripts.

Also, you'll notice that I am using Teletext characters to seperate the version and name from the logo. This can only be done in the browser by scripts, or if you are writing your page inside the browser, using [[ and ]] tags.
A simple script example, all in a 80KB, 1 minute GIF.

The "Move text" button doesn't work because there was only 1 text object on the page. But, it works.
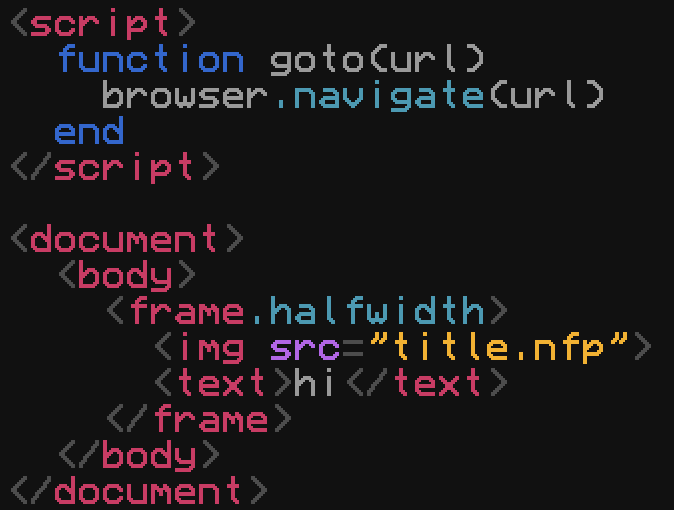
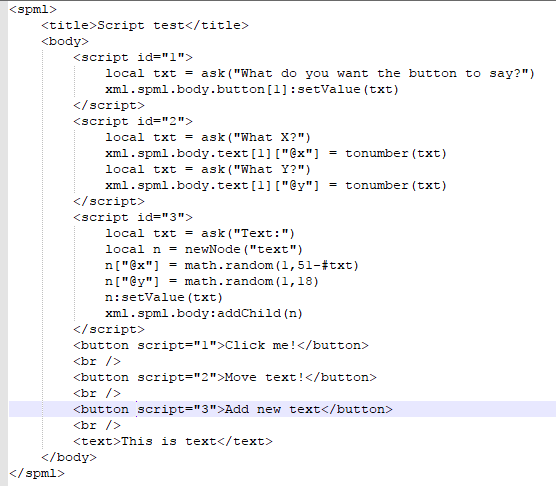
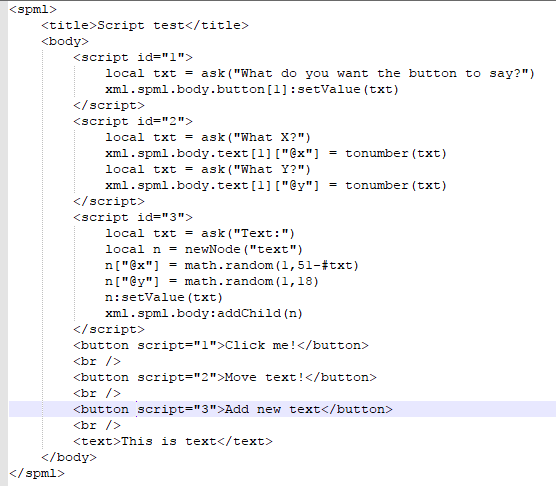
The source of the page above, with scripts and all.

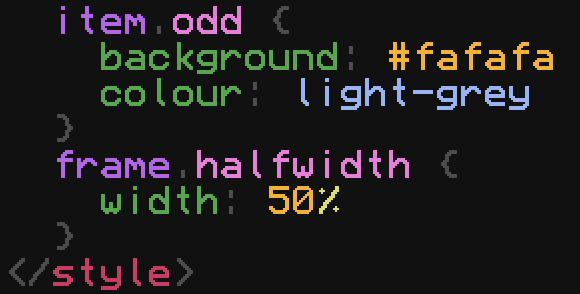
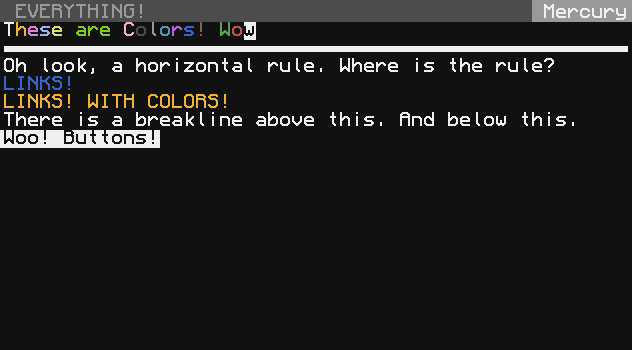
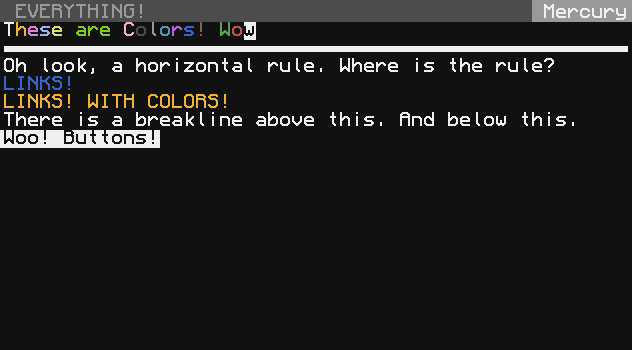
All possible tags, on one page. This is a testing page I use.

So, I'm not entirely sure if I explained everything well (probably not), but I want your thoughts and suggestions for this. It'd be nice.
Thanks for your responses in advance.
The script part is very sandboxed. No print, no write, no nothing. You got math and string APIs, then ask/alert functions, a copy of the XML parsed page to edit it, and other things. It is specifically made to be really restricted and secure. Also, scripts can ONLY be invoked by using buttons. You define the scripts, give it an id, then you create a button with the script id as a tag. And only then will scripts work.
There is also no scrolling support, either. You can probably implement this in your page using buttons and scripts.
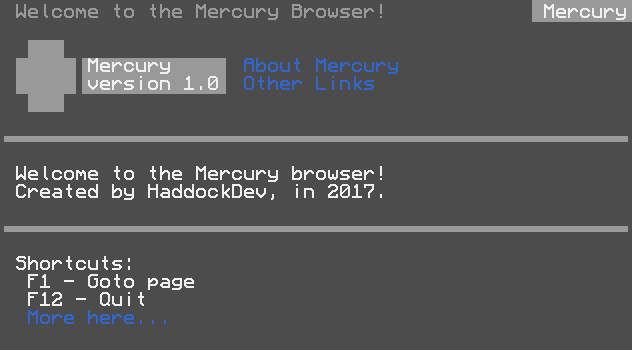
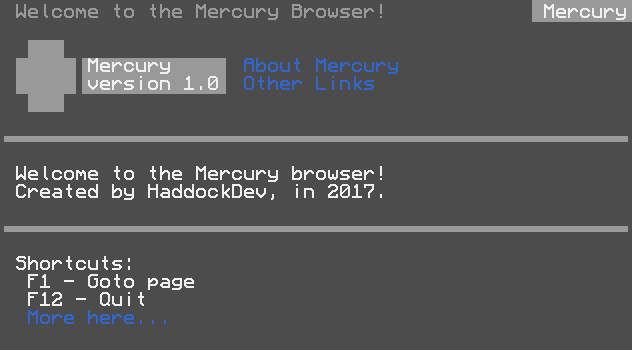
Screenshots!
Homepage
Also, you'll notice that I am using Teletext characters to seperate the version and name from the logo. This can only be done in the browser by scripts, or if you are writing your page inside the browser, using [[ and ]] tags.
A simple script example, all in a 80KB, 1 minute GIF.

The "Move text" button doesn't work because there was only 1 text object on the page. But, it works.
The source of the page above, with scripts and all.

All possible tags, on one page. This is a testing page I use.

So, I'm not entirely sure if I explained everything well (probably not), but I want your thoughts and suggestions for this. It'd be nice.
Thanks for your responses in advance.