Posted 03 February 2018 - 02:29 PM
Hello there,
Today I've got my buffer API to how you. It's fairly simple to use:
[media]http://youtu.be/Sv75gGhmrd4[/media]


Code (for copying):
Latest download (2.0):
https://pastebin.com/kep0mppq
Or type the following into the CraftOS shell:
pastebin get kep0mppq bufferAPI
Download (1.0):
https://pastebin.com/qU2pf0jy
Or type the following into the CraftOS shell:
pastebin get qU2pf0jy bufferAPI
Let me know if you have any questions.
Today I've got my buffer API to how you. It's fairly simple to use:
[media]http://youtu.be/Sv75gGhmrd4[/media]


Code (for copying):
Spoiler
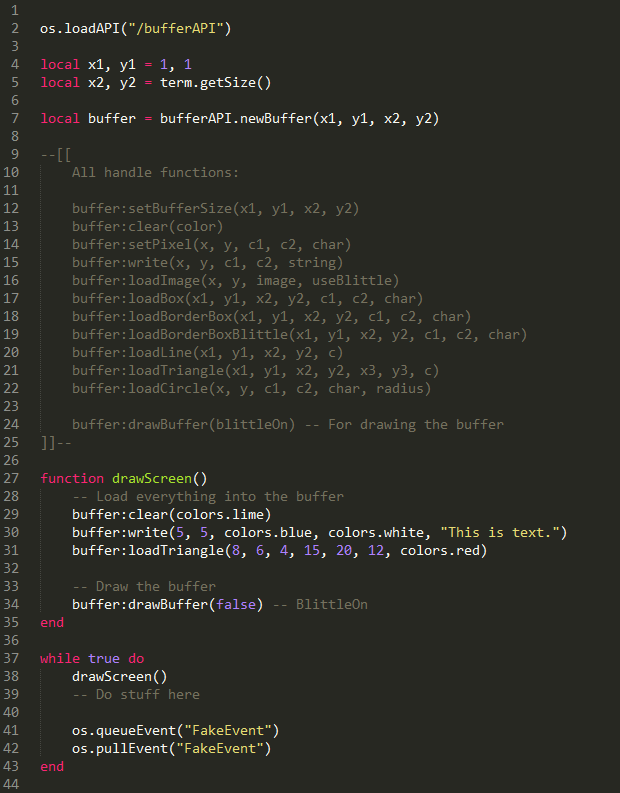
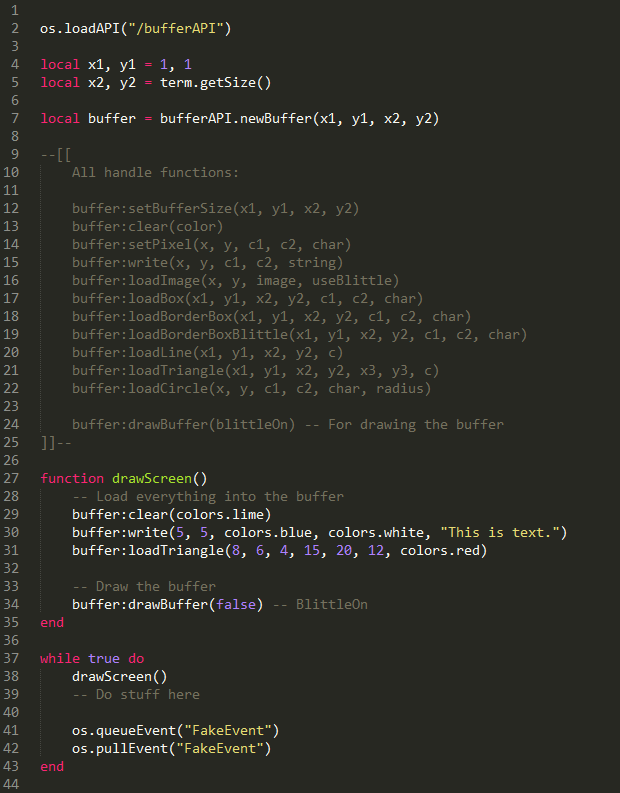
os.loadAPI("/bufferAPI")
local x1, y1 = 1, 1
local x2, y2 = term.getSize()
local buffer = bufferAPI.newBuffer(x1, y1, x2, y2)
--[[
All handle functions:
buffer:setBufferSize(x1, y1, x2, y2)
buffer:clear(color)
buffer:setPixel(x, y, c1, c2, char)
buffer:write(x, y, c1, c2, string)
buffer:loadImage(x, y, image, useBlittle)
buffer:loadBox(x1, y1, x2, y2, c1, c2, char)
buffer:loadBorderBox(x1, y1, x2, y2, c1, c2, char)
buffer:loadBorderBoxBlittle(x1, y1, x2, y2, c1, c2, char)
buffer:loadLine(x1, y1, x2, y2, c)
buffer:loadTriangle(x1, y1, x2, y2, x3, y3, c)
buffer:loadCircle(x, y, c1, c2, char, radius)
buffer:drawBuffer(blittleOn) -- For drawing the buffer
]]--
function drawScreen()
-- Load everything into the buffer
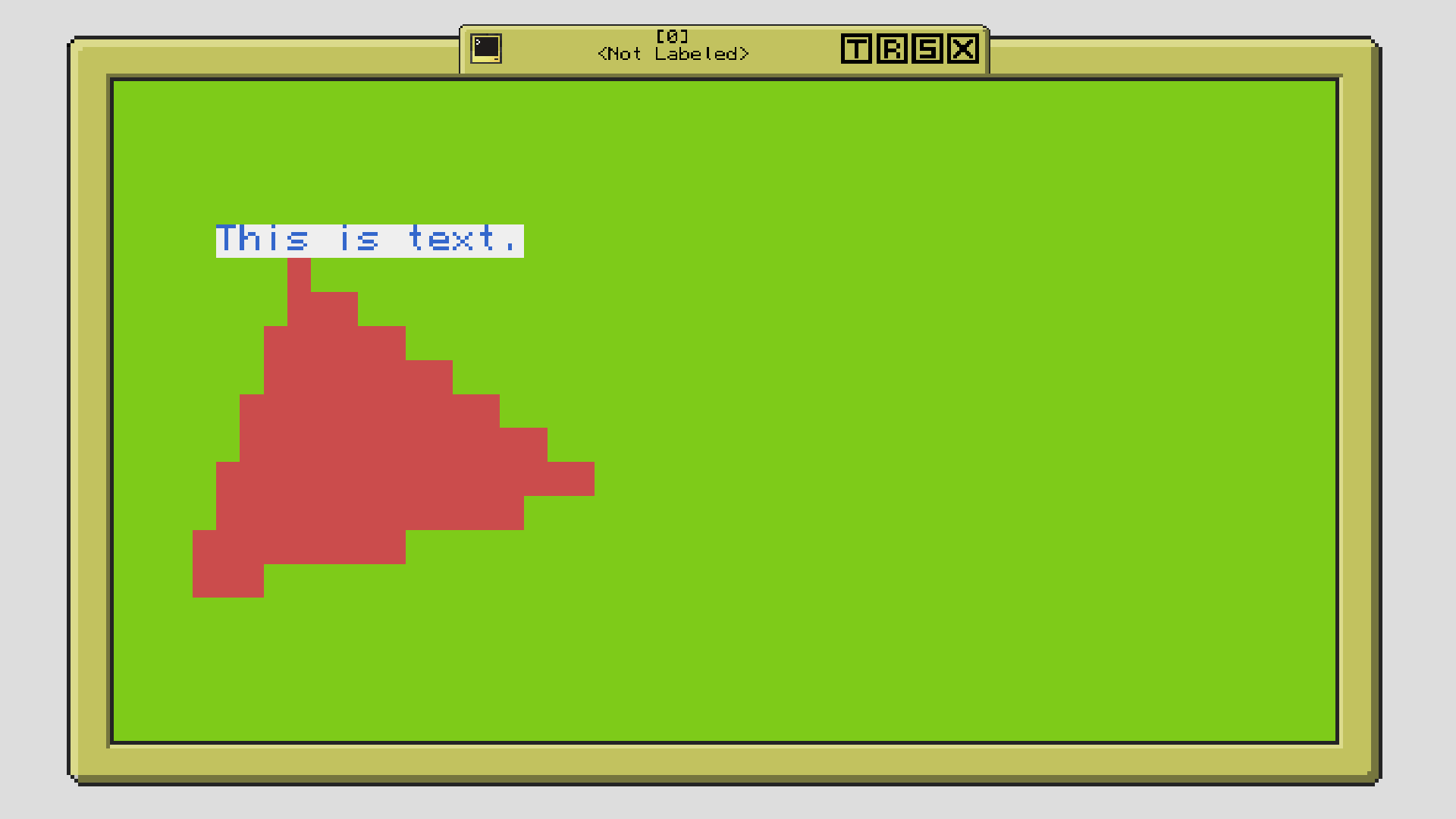
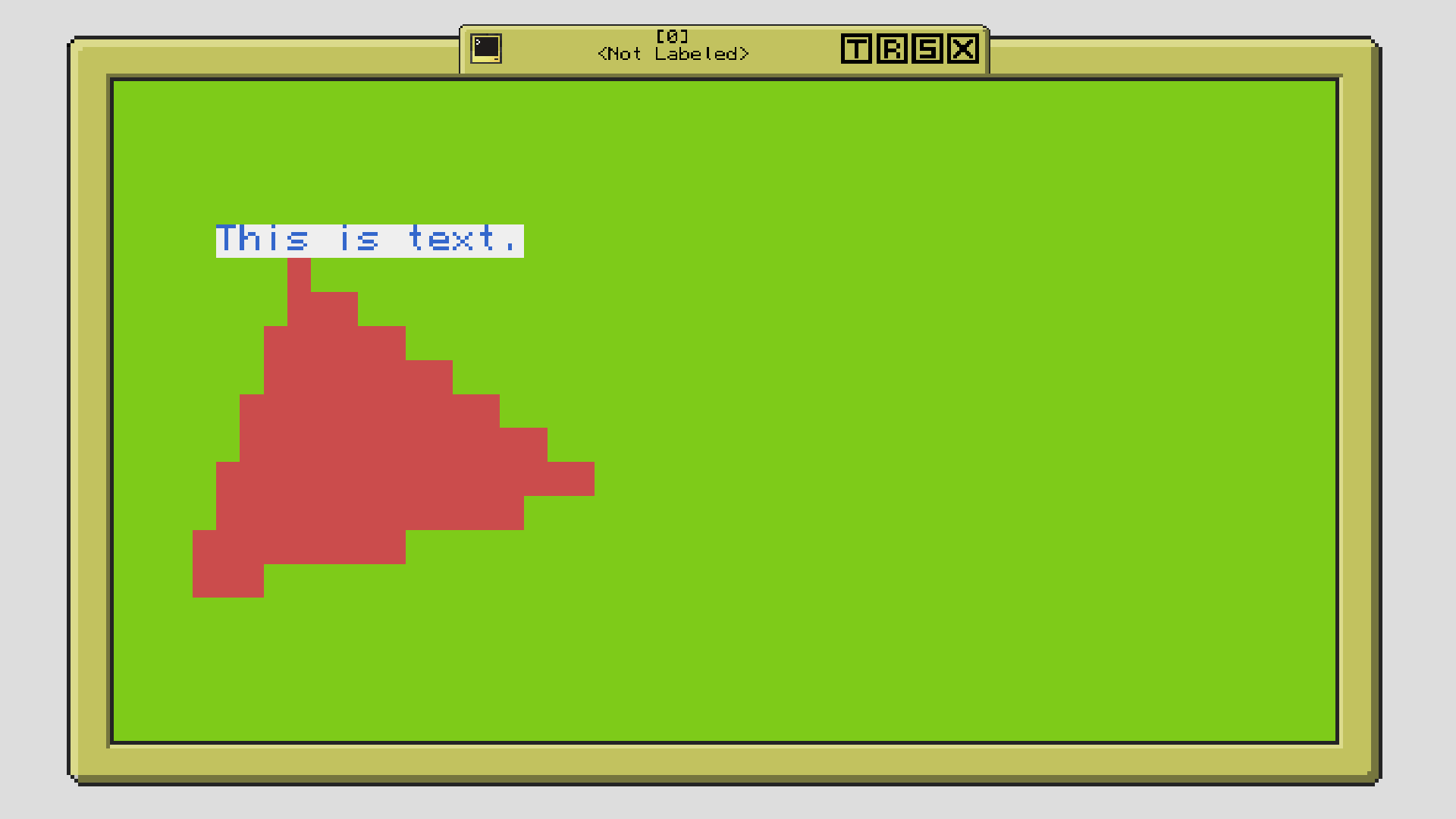
buffer:clear(colors.lime)
buffer:write(5, 5, colors.blue, colors.white, "This is text.")
buffer:loadTriangle(8, 6, 4, 15, 20, 12, colors.red)
-- Draw the buffer
buffer:drawBuffer(false) -- BlittleOn
end
while true do
drawScreen()
-- Do stuff here
os.queueEvent("FakeEvent")
os.pullEvent("FakeEvent")
end
Latest download (2.0):
https://pastebin.com/kep0mppq
Or type the following into the CraftOS shell:
pastebin get kep0mppq bufferAPI
Download (1.0):
https://pastebin.com/qU2pf0jy
Or type the following into the CraftOS shell:
pastebin get qU2pf0jy bufferAPI
Let me know if you have any questions.
Edited on 14 July 2018 - 10:49 AM

