Posted 09 May 2018 - 06:13 AM
I couldn't find any info on the forums or on the wiki about the neat teletext characters so I decided to
dig around and figure it out.
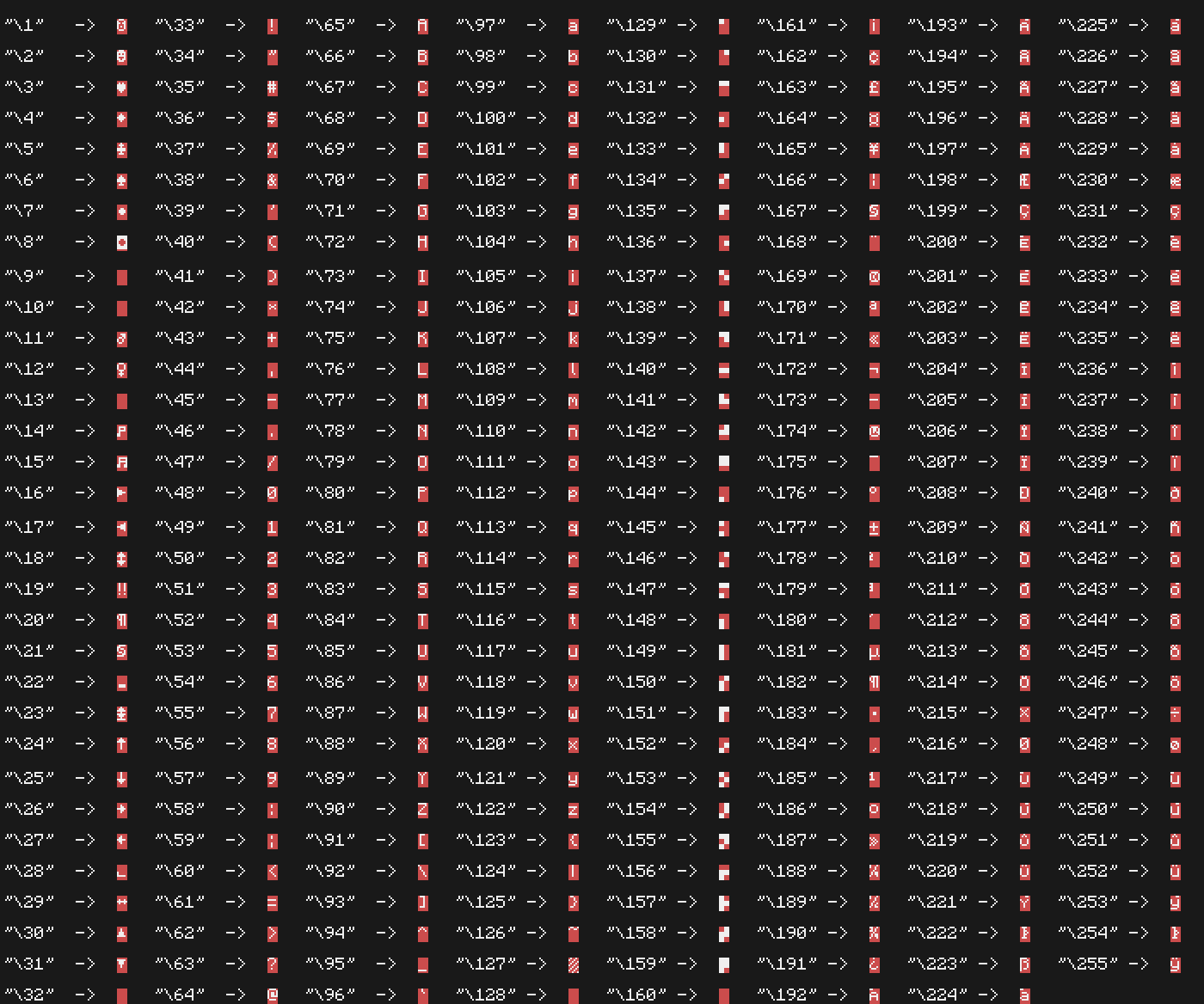
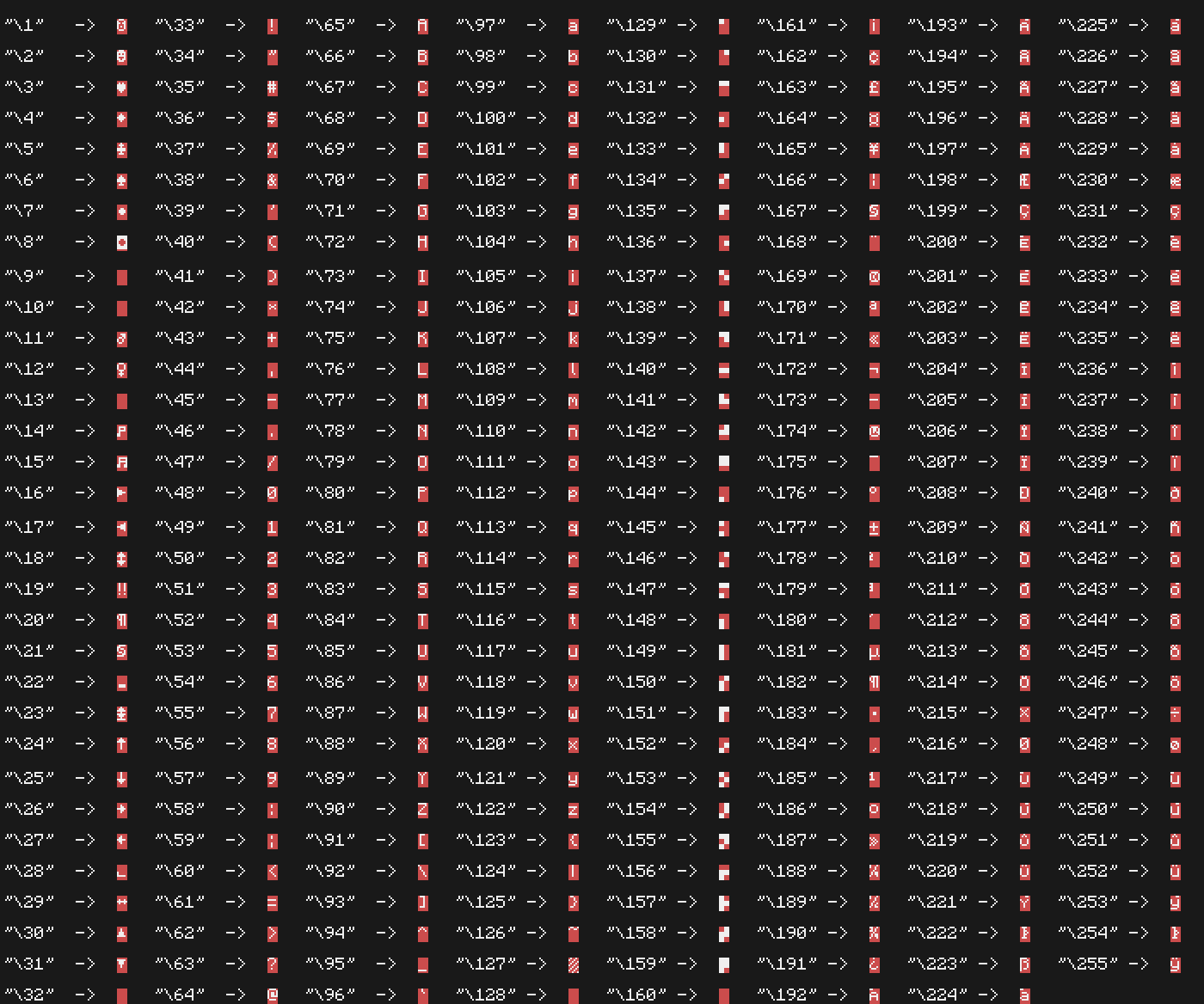
Here is a table of every character escape code. You can use these in any string.

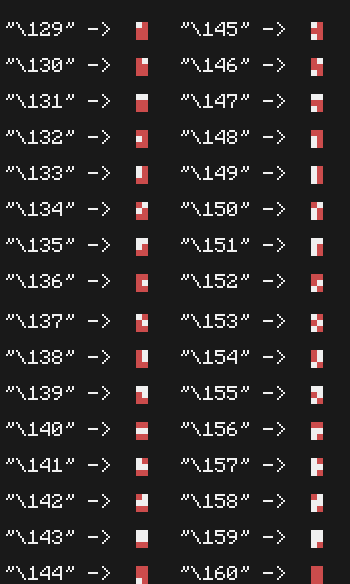
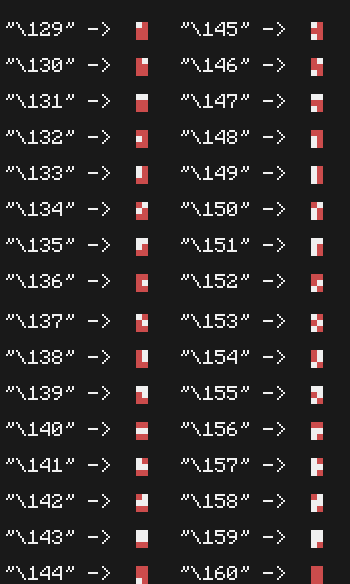
And here is the teletext characters:

If you look closely you may notice that there is a pattern. The pixels make up a 5 digit binary number. The digits are arranged like this:
which can be rearranged:
So to get the right character you can just turn the pixels into a binary number and add 128 to get the corresponding character code.
There is one catch however: There is six pixels but you can only set 5 of the pixels. You can get around this by flipping the background
and foreground color to "invert" the pixels. It seems that if you want accurate pixel details you will have to stick to only two colors though :/
I wrote a short program that let's you create a grid of pixels and fill in points. Here it is:
This code will print out a heart, and with more functions you could make really cool graphics!

dig around and figure it out.
Here is a table of every character escape code. You can use these in any string.

And here is the teletext characters:

If you look closely you may notice that there is a pattern. The pixels make up a 5 digit binary number. The digits are arranged like this:
01
23
4Xwhich can be rearranged:
value: 32 16 8 4 2 1
digit: X 4 3 2 1 0So to get the right character you can just turn the pixels into a binary number and add 128 to get the corresponding character code.
There is one catch however: There is six pixels but you can only set 5 of the pixels. You can get around this by flipping the background
and foreground color to "invert" the pixels. It seems that if you want accurate pixel details you will have to stick to only two colors though :/
I wrote a short program that let's you create a grid of pixels and fill in points. Here it is:
width, height = term.getSize()
pixelWidth = width * 2
pixelHeight = height * 3
pixels = {}
-- initialize the pixel table
for x = 1, pixelWidth do
pixels[x] = {}
for y = 1, pixelHeight do
pixels[x][y] = false
end
end
fg = colors.white
bg = colors.black
term.setBackgroundColor(bg)
term.setTextColor(fg)
term.clear()
-- color is a boolean
function drawPoint(x, y, color)
pixels[x][y] = color
--find which character the pixel falls into
local charX = math.ceil(x / 2.0)
local charY = math.ceil(y / 3.0)
term.setCursorPos(charX, charY)
-- Set charX and charY to be the top left pixel
-- of the character
charX = (charX - 1) * 2 + 1
charY = (charY - 1) * 3 + 1
--Convert the pixels into a 5 bit number
local num =
(pixels[charX][charY] and 1 or 0) +
(pixels[charX+1][charY] and 2 or 0) +
(pixels[charX][charY+1] and 4 or 0) +
(pixels[charX+1][charY+1] and 8 or 0) +
(pixels[charX][charY+2] and 16 or 0)
local char
if pixels[charX+1][charY+2] == true then
term.setBackgroundColor(fg)
term.setTextColor(bg)
-- 31 - num is equivilent to flipping all the bits of a 5 digit number
char = 128 + (31 - num)
else
term.setBackgroundColor(bg)
term.setTextColor(fg)
char = 128 + num
end
loadstring("term.write(\"\\"..char.."\")")()
end
drawPoint(4, 4, true)
drawPoint(5, 4, true)
drawPoint(7, 4, true)
drawPoint(8, 4, true)
drawPoint(3, 5, true)
drawPoint(6, 5, true)
drawPoint(9, 5, true)
drawPoint(4, 6, true)
drawPoint(8, 6, true)
drawPoint(5, 7, true)
drawPoint(7, 7, true)
drawPoint(6, 8, true)
print()This code will print out a heart, and with more functions you could make really cool graphics!