259 posts
Posted 26 February 2014 - 07:38 PM
I have been trying to get this to work for awhile and I keep getting stuck. The code always starts to feel messy and i've barely gotten it to work in a past attempt. Hopefully someone has a better way of doing it.
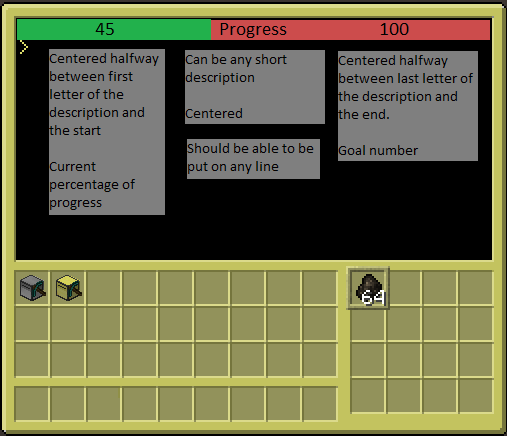
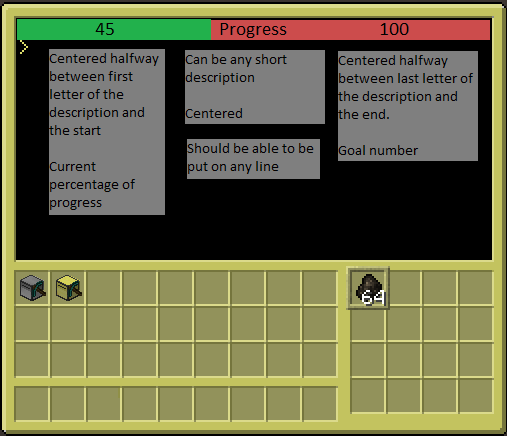
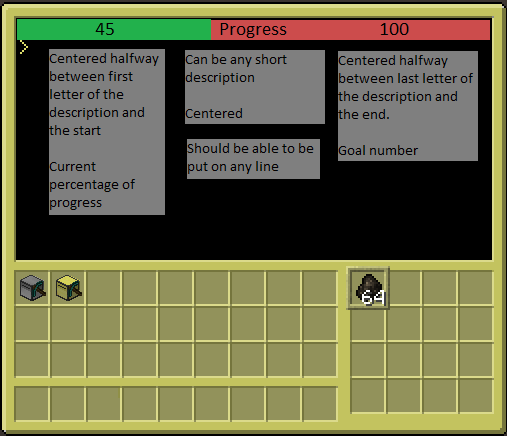
I want it to be something like this. (edited from MS paint)
Spoiler

Here is the failed code that makes up my latest attempt of idk how many now. Sorry it's probably not the cleanest of code. :(/>
http://pastebin.com/B2mABBeqI'm interested to see what people come up with.
Edited on 26 February 2014 - 06:39 PM

8543 posts
Posted 26 February 2014 - 08:06 PM
A quick whack at the problem. Solving off-by-one errors is an exercise left to the reader.
function renderBar(current, max, label)
local cursorX, cursorY = term.getCursorPos()
local x, y = term.getSize()
local center = math.floor(x / 2)
local transition = max * x / current
local textStart = center - math.floor(#label / 2)
local textStop = textStart + #label
local before, after = textStart - 1, x - textStop
local beforeStart, afterStart = math.floor(before / 2) - math.floor(string.len(tostring(current)) / 2), math.floor(after / 2) - math.floor(string.len(tostring(after)) / 2)
local barString = string.rep(" ", beforeStart)..tostring(current)
barString = barString..string.rep(" ", textStart - #barString)..label
barString = barString..string.rep(" ", afterStart - #barString)..tostring(max)
barString = barString..string .rep(" ", x - #barString)
local first, second = string.sub(barString, math.min(1, transition - 1), transition - 1), string.sub(barString, transition)
term.setCursorPos(1, cursorY)
term.setTextColor(colors.black)
term.setBackgroundColor(colors.green)
term.write(first)
term.setBackgroundColor(colors.red)
term.write(second)
end

259 posts
Posted 26 February 2014 - 11:37 PM
I'm calling it like this
for i = 1, 100 do
renderBar(i, 100, "Progress")
end
It's coming up with an error on the 3rd barString line (the one that has string.rep(" ", afterStart… )
vm error: java.lang.NegativeArraySizeException
same error when I call it like this
renderBar(1, 100, "Progress")
Edited on 26 February 2014 - 10:42 PM

8543 posts
Posted 26 February 2014 - 11:58 PM
The math that sets afterStart should include a `+ textStop` at the end of the line. I think. If that isn't it, I'll have to look at later this evening.

259 posts
Posted 27 February 2014 - 01:22 AM
It didn't error, but 1/100 makes the bar all green. I'll see if I can fix it, but odd are I probably won't be able to.

7083 posts
Location
Tasmania (AU)
Posted 27 February 2014 - 01:52 AM
Instead of:
local transition = max * x / current
Try:
local transition = current * x / max
You might need to math.floor() that result as well.

259 posts
Posted 27 February 2014 - 02:22 AM
Instead of:
local transition = max * x / current
Try:
local transition = current * x / max
You might need to math.floor() that result as well.
That did it! Thanks a lot for both of your guy's help!