Posted 27 February 2015 - 08:21 PM
Hi guys,
I'm having problems with the paintutils.drawImage() function. What I am trying to do is to not use paintutils.loadImage() but rather use a table that has the value of the loaded image in it.
For example
insted of
I use
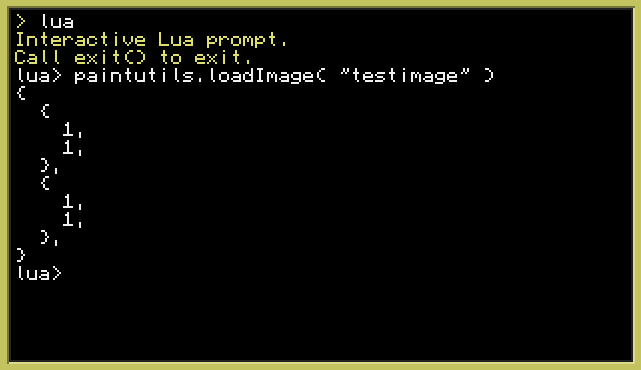
The image itself is :
As always any help is appreciated and thanks.
~Creator
I'm having problems with the paintutils.drawImage() function. What I am trying to do is to not use paintutils.loadImage() but rather use a table that has the value of the loaded image in it.
For example
insted of
image = paintutils.loadImage(path)
paintutils.drawImage(image,x,y)
I use
image = {
1.0={1.0=2.0, 2.0=2.0, 4.0=2.0, 8.0=16.0, 5.0=16.0, 3.0=2.0, 6.0=16.0, 7.0=16.0},
2.0={1.0=2.0, 2.0=2.0, 4.0=2.0, 8.0=2.0, 5.0=2.0, 3.0=2.0, 6.0=2.0, 7.0=2.0},
4.0={1.0=2.0, 2.0=2.0, 4.0=2.0, 8.0=2.0, 5.0=2.0, 3.0=2.0, 6.0=2.0, 7.0=2.0},
3.0={1.0=2.0, 2.0=2.0, 4.0=2.0, 8.0=2.0, 5.0=2.0, 3.0=2.0, 6.0=2.0, 7.0=2.0}
}
paintutils.drawImage(image,x,y)
The image itself is :
11114444
11111111
11111111
11111111
As always any help is appreciated and thanks.
~Creator