Posted 01 June 2016 - 09:21 PM
Hey guys, so I've been working on some stuff with the new sub-level pixel characters, (specifically using oli414's canvas API)
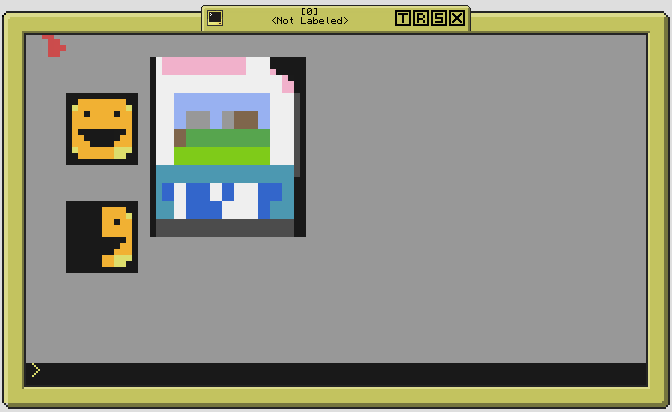
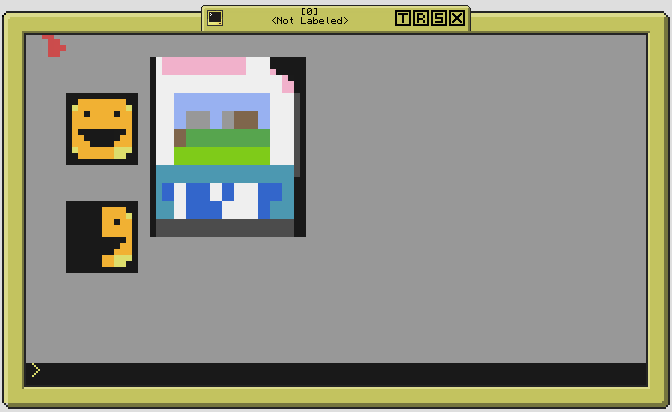
This is what I have so far:

So as you can see, it's going pretty well, I am able to load actual .bmp files and draw them with relatively high resolution, but with bmps with high color density it gets very blocky as you can see in the second image.
I have determined the problem to come from the way I crudely modified the canvas api to allow setting background and foreground colors using the characters (as you can only have 2 colors per "pixel group" of 2x3). As each pixel would be processed, it's background/foreground colors would overwrite the other pixels in it's block. I would like to do this in a more efficient way so that the 2 most used colors (with some averaging algorithm or something like that) are used as the background and foreground colors. However, I am not sure where to start with this, so any help is very much appreciated. My modified version of oli414's canvas api is here: x8yzegaC
This is what I have so far:
Spoiler

So as you can see, it's going pretty well, I am able to load actual .bmp files and draw them with relatively high resolution, but with bmps with high color density it gets very blocky as you can see in the second image.
I have determined the problem to come from the way I crudely modified the canvas api to allow setting background and foreground colors using the characters (as you can only have 2 colors per "pixel group" of 2x3). As each pixel would be processed, it's background/foreground colors would overwrite the other pixels in it's block. I would like to do this in a more efficient way so that the 2 most used colors (with some averaging algorithm or something like that) are used as the background and foreground colors. However, I am not sure where to start with this, so any help is very much appreciated. My modified version of oli414's canvas api is here: x8yzegaC
Edited on 01 June 2016 - 07:32 PM

